我想寫一個自訂指令,根據外部傳進來的數組,在頁面上產生一個表格。我該怎麼做? angularjs的自訂指令是否只能接收字串參數?哪位大神能幫忙,謝謝!
巴扎黑2017-05-15 17:05:23
可以給你一個簡單範例:jsFiddle
<p ng-controller="DemoCtrl">
<ng-table data="list"></ng-table>
</p>var demo = angular.module('demo', []);
demo.directive('ngTable', function(){
return {
restrict: 'E',
scope: {
data: '='
},
link: function($scope, element, attrs){
},
template: '<table><tr ng-repeat="item in data"><td>{{ item.id }}</td><td>{{ item.name }}</td></tr></table>'
};
});
demo.controller('DemoCtrl', function($scope){
$scope.list = [
{
id: 123,
name: 'Hello World'
},{
id: 234,
name: 'Fucking world'
},{
id: 345,
name: 'What did you say?'
}
];
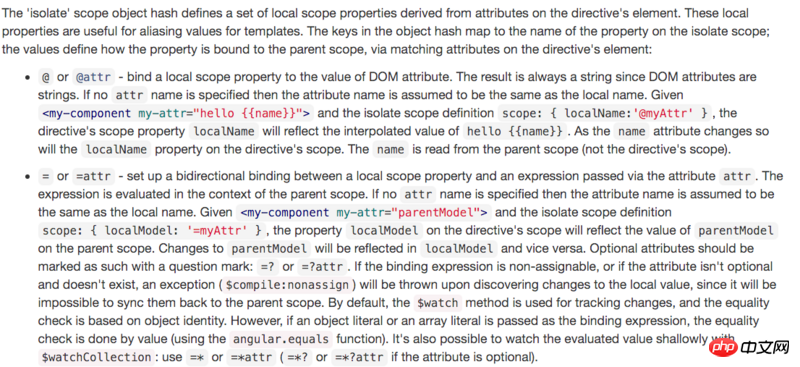
});至於是不是“只能傳字串”,你需要看明白文件先:

文檔地址:scope