//定义A模块
var A = angular.module('a',[]);
A.value('time',new Date());
//定义B模块
var B = angular.module('b',['a']);
B.controller('conB',function($scope,time){
$scope.b = time.getFullYear();
});
<p ng-controller = "conB">
{{b}} //--> 2016
</p>
————————————————————————————————————————
//定义A模块
var A = angular.module('a',[]);
A.controller('conA',function($scope){
$scope.a = 12;
});
//定义B模块
var B = angular.module('b',['a']);
B.controller('conB',function($scope,conA){
$scope.b = conA.a;
});
<p ng-controller = "conB">
{{b}} //--> {{b}}报错
</p>
————————————————————————————————————————
這是為什麼???
控制器之間可以進行依賴注入嗎???
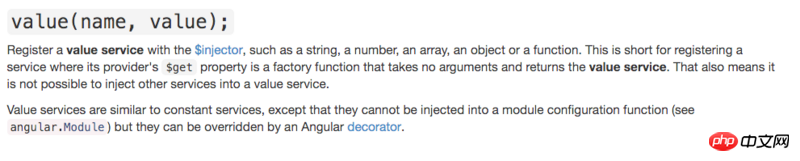
A.value是什麼???
黄舟2017-05-15 17:05:14
value很像是个常量(除了不能在config階段使用),看文件:

至於為什麼conA不能在conB中使用的问题,纯粹是你玩错了路子,首先,这种controller之間互相依賴的方式就不推薦;其次,如果你非要這麼玩,程式碼也不是那麼寫的:
//定义B模块
var B = angular.module('b',['a']);
B.controller('conB',function($scope, $controller){
var ctrlAViewModel = $scope.$new();
$controller('conA',{$scope : ctrlAViewModel });
$scope.b = ctrlAViewModel.a;
});给我你的怀抱2017-05-15 17:05:14
用的手機簡單說下:
var B = angular.module('b',['a'])
這就話是說 B模組依賴了A模組,然後
B.controller('conB',function($scope,time){ $scope.b = time.getFullYear(); });
就是說 在B模組的 Conteoller 中註入 time,用這種方式註入的話,要注入的類別必須和定義一樣。如果想用第二種方式,也就是你寫的下面這種的話要這樣,可以使用 $inject,這樣也可以避免壓縮程式碼變數簡寫的問題。