

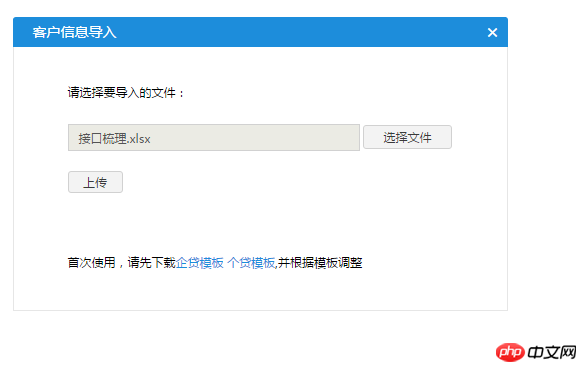
如圖 選擇檔案上傳後,Input內會有檔案路徑對應顯示,過程中不點選上傳按鈕,這時點選取消視窗後,再次打開,檔案路徑依舊存在。
$('.part1_top_right').click(function(){
$('.part1').hide();
$('.part2').hide();
$('.part3').hide();
$('.part4').hide();
$('.part5').hide();
$scope.filePath="";
$scope.cleanSelectFiles();
});
$scope.cleanSelectFiles = function(){
if(uploader.queue.length > 0){
uploader.clearQueue();
}
}點選取消時,Input內以為空, console.log其值也為空。
是否使用$scope.$apply? 並且在哪裡使用?