請教大神兩個問題
1、有關於ng-option中選取json的下拉項,讓select下拉框的選項是grade.json中的每一組的cname。我寫的「a.cname for a in gradejson」無法讓下拉框每列顯示cname
html中的select如下:
<select ng-model="seleted"
ng-options="a.cname for a in gradejson">
<option value="">请选择科目</option>
</select>對應的controller如下:
function($rootScope,$location,$scope,$http) {
$http.get("grade.json")
.success(function(data){
$scope.gradejson=data;
$scope.salesData=gradejson.salesData;
$scope.seleted='';
});grade.json如下:
[
{
"cname": "总成绩",
"score": "490",
"salesData":[
{"scoredomain":80,"student_name": 80,"subject_scores": 16,"subject_scores2":14},
{"scoredomain":85,"student_name": 85,"subject_scores": 25,"subject_scores2":10}
]
},
{
"cname": "计算机网络",
"score": "90",
"salesData":[
{"scoredomain":90,"student_name": 90,"subject_scores": 24,"subject_scores2":7},
{"scoredomain":95,"student_name": 95,"subject_scores": 5,"subject_scores2":1}
]
}
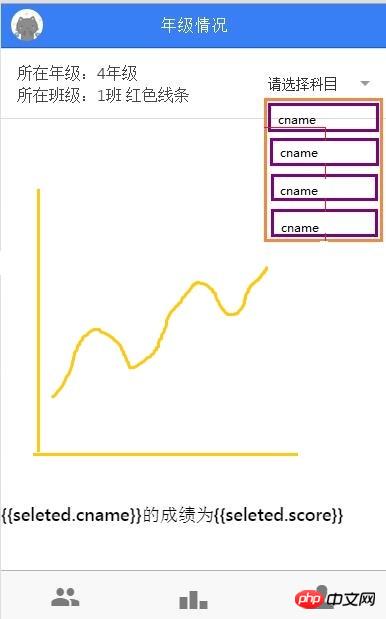
]下圖的下拉框是現在無法顯示每列cname的狀況。 。

2、請大神們看第二個問題啊,略難,困擾好幾天了。
在上個圖中是無法顯示directive畫的圖的情況(應該是作用域的問題)
每次選擇一個cname,圖中的資料變成cname同組的salesData畫的圖,畫圖形的指令在directive中的指令畫的。可是指令作用域不知道如何寫出來。 。
html中的如下:
<p linear-chart chart-data={{seleted.salesData}} ></p>
<h4>{{seleted.cname}}的成绩为{{seleted.score}}</h4>directive.js 的指令如下:
angular.module('myApp.directives',[])
.directive('linearChart',function($window){
return {
restrict:'EA',
template:"<svg width='350' height='350'></svg>",
scope:{
chartData:'=chartData'
},
link: function(scope, elem, attrs){
scope.$watch('chartData',function(newData,oldData){
if(!newData) return ;
drawLineChart(newData);
});
var salesDataToPlot=scope[attrs.chartData];
console.log(salesDataToPlot);
var rawSvg=elem.find('svg');
var svg = d3.select(rawSvg[0]);
function setChartParameters(){
xScale = d3.scale.linear()
.domain([salesDataToPlot[0].scoredomain,
salesDataToPlot[salesDataToPlot.length-1].scoredomain])
.range([padding + 5, rawSvg.attr("width") - padding]);
yScale = d3.scale.linear()
.domain([0, d3.max(salesDataToPlot, function (d) {
return d.subject_scores;
})])
。。。報錯誤如下:

請大神賜予我力量吧! !我的描述是否大神看得懂?不懂請使勁戳我。
大家讲道理2017-05-15 17:04:18
html 應該這麼寫:
控制器要這麼寫:
$scope.seleted='';
$http.get("grade.json")
.success(function(data){
$scope.gradejson=data;});
. error(function(data){});