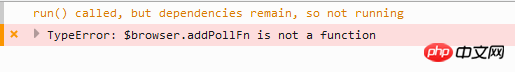
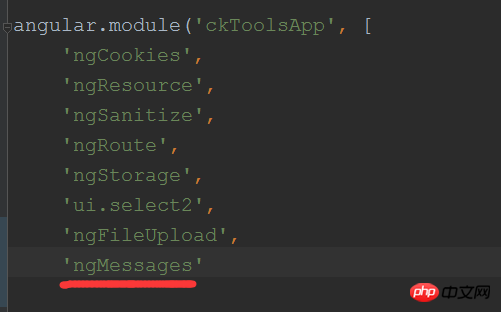
剛剛想引入一個第三方的模組ngMessages,結果我安裝說明書上寫的那樣用bower install 方法把文件下載到bowercompents裡面,然後再把路徑引入到index.html文件裡面,然後注入模組依賴,然後寫入語句,但是當我重新grunt啟動這個網站的時候,整個網站就只有背景顏色了,其它什麼都沒加載,然後terminal裡面也沒有信息,然後我又一般般把我做過的步驟一點點地刪除(程式碼註解掉),再重新啟動網站,然後還是這樣,到底是哪裡出了問題呢,步驟應該都做完了吧!而且出現這種網站載入出現問題要怎麼去找錯誤呢,我是新手,完全沒有頭緒啊!求大神···
!

ringa_lee2017-05-15 17:04:08
要嘛是檔案路徑錯了,network里看看到底引入成功没,再就是引入顺序问题,放在angular.js後面,要嘛就是這個方法真的沒有。 。 。
大家讲道理2017-05-15 17:04:08
剛開始就像是leftstick說的那樣,是Angular模組版本不一致導致的,可是我把我加載的ngMessages模組刪除了,程式碼註解掉了,也依然沒用啊!於是我就upgrade了一下bower然後就有用了