使用 angularJS 進行測試,ng-reapt="pro in products | filter:search" 一個特別大的疑問
如下的這個測試,為什麼 search 輸入框中,輸入 a也會有結果
<!DOCTYPE html>
<html>
<head>
<script data-require="angularjs@1.5.5" data-semver="1.5.5" src="https://code.angularjs.org/1.5.5/angular.js"></script>
<link href="style.css" rel="stylesheet" />
<script src="script.js"></script>
</head>
<body>
<script>
var data = {
"products": [{
"key": "KEY1",
"name": "iPhone6S",
"is_in_presale": false
}, {
"key": "KEY2",
"name": "iPhone7",
"is_in_presale": true
}],
"activities": []
};
var cartApp = angular.module('cartApp', []);
cartApp.controller('ProductListCtrl', function($scope, $http) {
$scope.dump = function(input) {
console.log(input);
}
$scope.products = data.products;
// $scope.change();
});
</script>
<p ng-app="cartApp" ng-controller="ProductListCtrl">
<input type="text" ng-model="search">
<p style="clear: both"></p>
<p class="" style="float: left;width: 20%">
<h1>repeat</h1>
<ol>
<li ng-repeat="pro in products"> {{pro.name}} - {{pro.key}}</li>
</ol>
</p>
<p class="" style="float: left;">
<h1>normalProduct</h1>
<ol>
<li ng-repeat="pro in products | filter:search as result">{{pro.name}} - {{pro.key}}</li>
</ol>
</p>
{{dump(result)}}
</p>
</body>
</html>http://plnkr.co/edit/wZIOF1uAvEgB9UPD1EnW?p=preview
PHP中文网2017-05-15 17:04:05
你這種沒有指定過濾哪個欄位的情況下,預設filter會符合所有欄位的值。當你輸入a的時候,angular應該是預設把false轉成了字串,a匹配到了false。如果你把過濾條件改成這樣
<li ng-repeat="pro in products | filter:{name:search}">{{pro.name}} - {{pro.key}}</li>打a就不會有結果了,句話的意思是只過濾name欄位的值。
ringa_lee2017-05-15 17:04:05
因為ng默认把你product里三个字段key,name,is_in_presale都转成字符串和你的输入去比较了,所以a其实匹配到的是false里的a。你可以试试输入true,就感受到結果差別了。
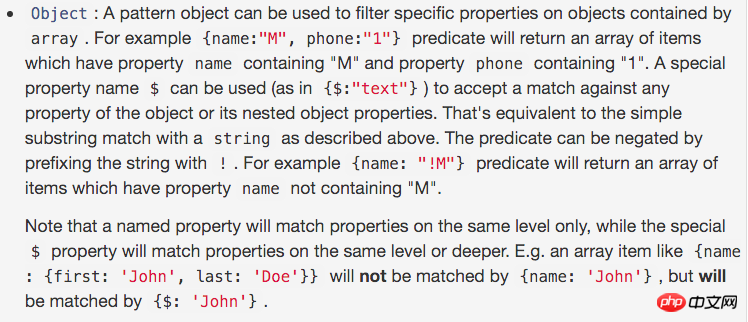
如果需要指定欄位進行filter,參考文檔:

或直接看我的plunker