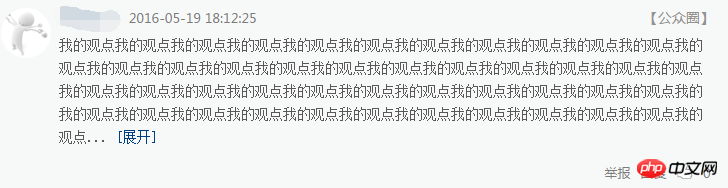
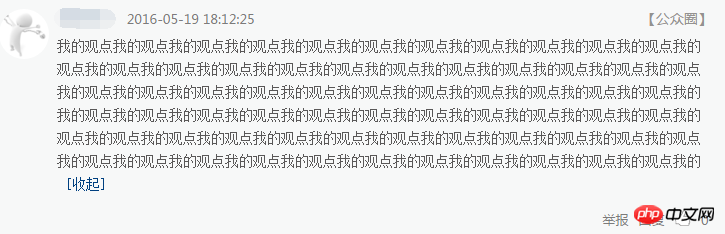
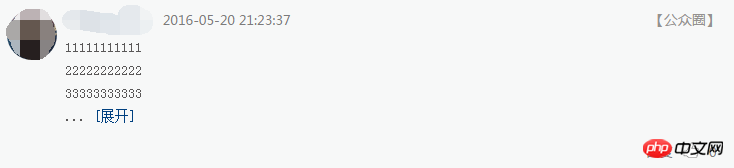
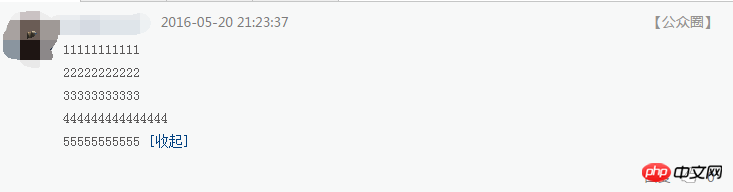
1.p中的內容過長,當內容過長,超過兩行的顯示時,出現一個【展示】標籤,展開之後內容最後面出現【收起】標籤,類似於QQ空間發表的說說,長了顯示全文,完了還可以收起來的效果,我做的無法判斷內容長度,而且一行中顯示的中英文字數是不等的,想有個效果完整的例子看看。




PHP中文网2017-05-15 17:04:00
我給個思路,html在文字後面加個inline-block(你的展開和關閉)。 css設定固定高,超出後overflow:hidden。 js判斷高度,超過後最外層加一個 class,這個 class控制你的展開和關閉,還有清除固定高和overflow:hidden。當然如果是響應式得另外想辦法。