使用get、post
使用jsonp



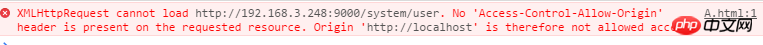
在URL加callback也並不能解決問題、
我看了幾種方法都是透過伺服器端設置,有沒有不用同過服務端的方法實現?
阿神2017-05-15 17:03:56
跨域請求就好比是你到別人家去玩,如果人家不給你開門,你怎麼能夠進入到人家的屋子裡,讓服務端設置一下白名單,指定那些域名的請求可以訪問就好啦。也可以在測試的階段讓後端設定成可以接受任何網域下的請求,正式上線後再關閉掉這個設置,不過不建議這種方法。
仅有的幸福2017-05-15 17:03:56
首先,jsonp只能用于get資料。
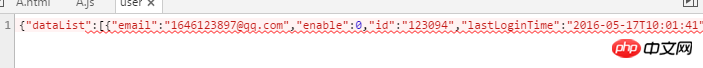
使用jsonp跨域获取数据的一个大前提是后端返回的数据得是一段可执行的Javascript腳本,拿你上面的程式碼舉例,回傳的內容得是這個樣子:
請求代碼
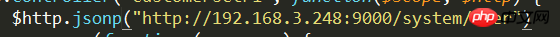
$http.jsonp('http://192.168.3.248:9000/system/user?callback=parseResponse');回傳資料
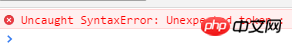
parseResponse({ "dataList": [ { "email": "1646123897@qq.com", "enable": 0, "id": "123094" ...}... ] })否則就會報你的那個錯:Uncaught SyntaxError: Unexpected token :
關於跨域,你應該先理解問題是什麼,把這個看完建構public APIs與CORS吧