我在用以下方法在angular中用D3.js 畫圖。第一部分是實現畫圖功能的。涉及directive.js寫指令,controller.js中寫作用域scope,在頁面中寫指令的p三個部分。我的問題是:在把contoller.js中的作用域scope的值放入json中訪問時,無法畫出相同的圖形了。
先貼上能實現畫圖功能,但scope值寫在本地的程式碼:
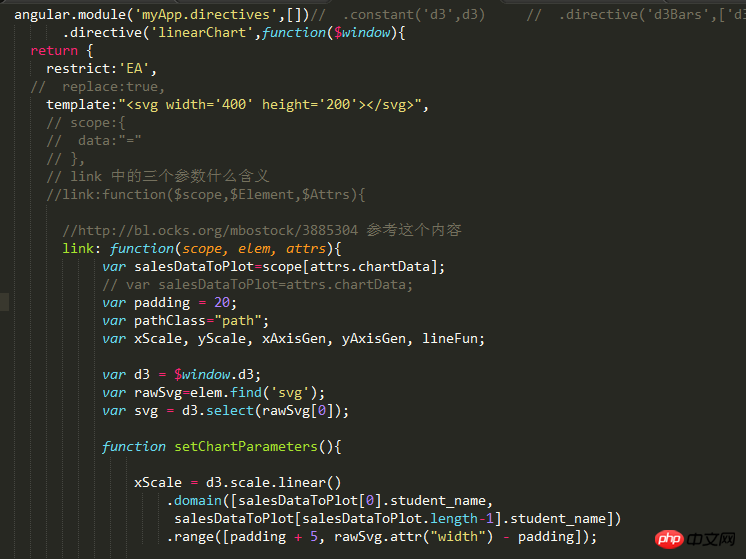
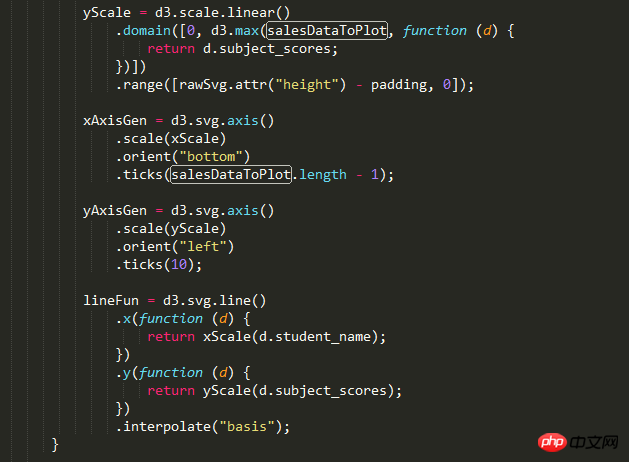
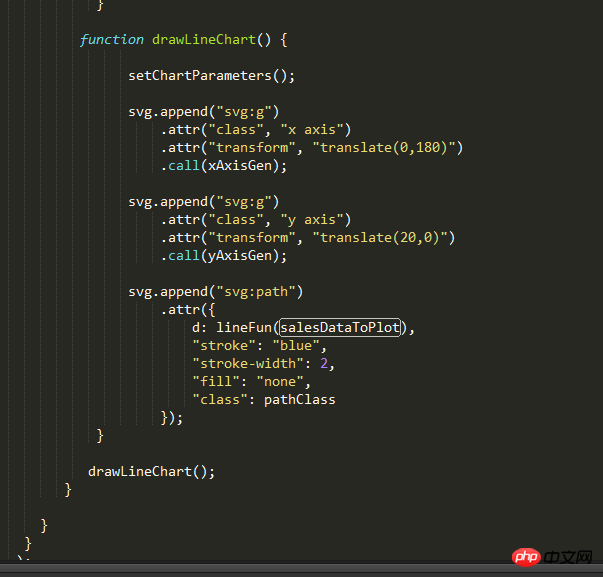
1、directive.js



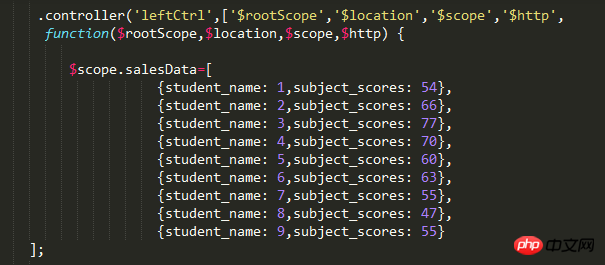
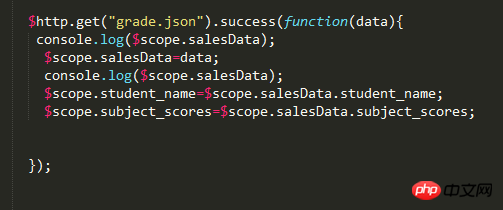
2、controller.js

3、left.html

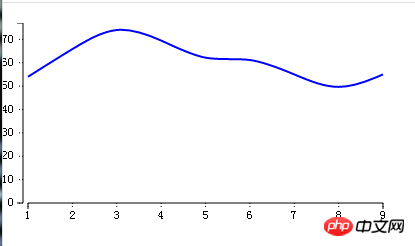
以上方法可以畫出 angular+d3.js的圖,如下~
可是,問題來了,想把controller.js 中的數據,變成$http.get("grade.json").success(function(data)這樣請求的文件內的數據。

grade.json的數據如下:

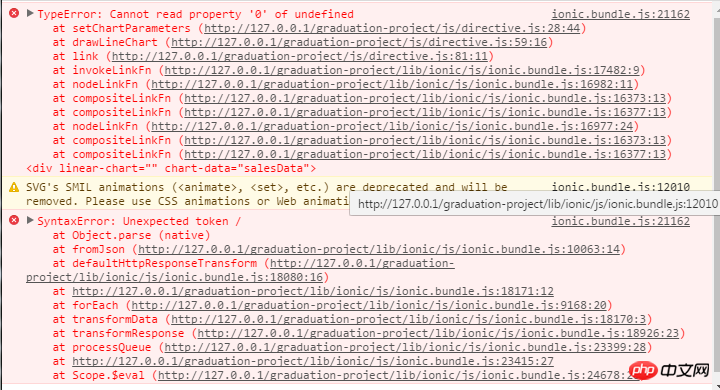
會出現錯誤。 。 。 
為什麼呀。 。
ringa_lee2017-05-15 17:03:52
既然使用了指令,盡量使用獨立scope,保持指令的獨立性。像你這種情況,可以改成這樣
.directive('linearChart', function () {
return {
scope: {
chartData: '=chartData'
},
restrict: 'EA',
template: '<svg width="400" height="200"></svg>',
link: function (scope, element, attrs) {
scope.$watch('chartData', function (newData, oldData) {
if (!newData) return;
drawLineChart(newData);
});
function drawLineChart(data) {
//todo
}
}
}
})迷茫2017-05-15 17:03:52
畢設呀。 。 。你在指令中印出你那個salesDataToPlot,看看是不是null,报错提示应该就是那里的原因;还有指令与控制器之间的数据传递要么使用独立作用域,然后使用scope參數綁定對應的值;要嘛使用繼承的作用域。
滿天的星座2017-05-15 17:03:52
這是$http請求時異步的啦,而directive在dom載入時已經在編譯了,那時salesData當然是undefined。
你應該這樣
$http.get(api)
.then(function(res) {
appendChart(); //这时才把指令加载到dom里去
})= = 我的天,題主提問可以不要直接貼程式碼截圖麼? segmentfault支援markdown語法的,親