
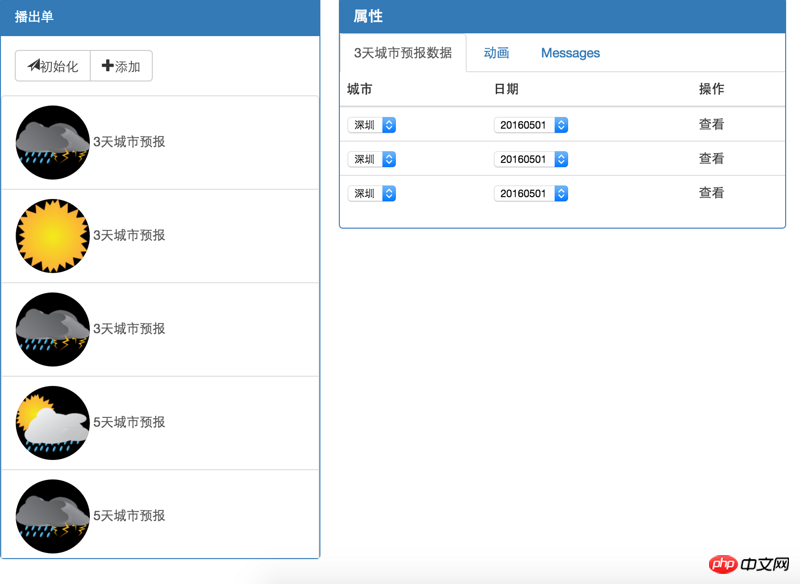
我要實現的功能如上圖所示,左邊是列表,右上角是屬性面板。列表中可能有相同的列表項,如果是相同的列表項,那麼他們的屬性面板也是一樣的。我使用的是ng-include來載入這些屬性面板的模板。
問題:例如前三項,他們是相同的列表項,對應的是同一個模板,也就是說對應的是一個controller。這樣的話,他們的資料是共享的,要怎麼實現分離呢? view共用,model分離
某草草2017-05-15 17:03:42
類似於 ReactJS 中的元件,在 Angularjs 中是使用 directive 來實現的,元件內部可以設定模板,定義好 directive 之後可以在任何地方使用,就像 ReactJS 中的 Component!
https://docs.angularjs.org/guide/directive