我想用angular封裝一個指令,將d3.js畫圖的功能寫進去。
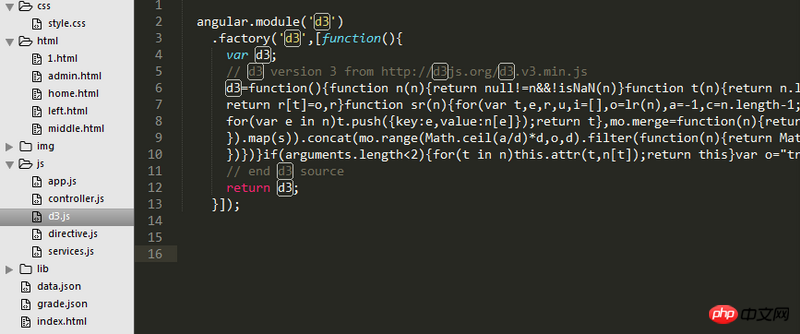
首先我彷照網路上的例子,將d3.js用factory包了起來,js檔命名為d3.js

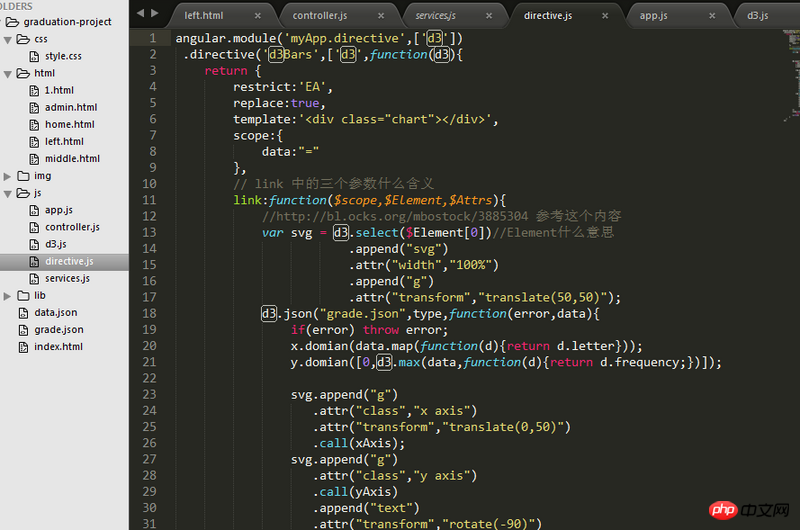
然後我在 directive.js檔案中把d3.js繪製長條圖封裝:

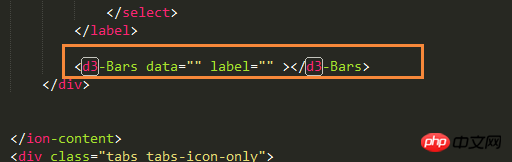
之後在頁中引用了指令
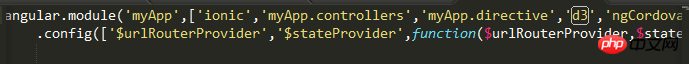
最後再app.js中註入了依賴如圖:

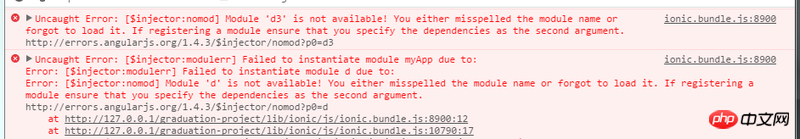
現在有些報錯如下:

請教如何解決這個問題。哪裡出了問題? angular新手,請大家在各方面指教。 。
大家讲道理2017-05-15 17:03:40
看你程式碼的組織架構應該是沒有使用到模組管理,那麼就先引入d3,直接使用即可,沒必要將d3在套一層,也不方便以後的升級
<script src="lib/d3.js"></script>
<script src="lib/angular.js"></script>直接使用
angular.module('myApp.directive', [])
.constant('d3',d3)
.directive('d3Bars', function (d3) {
return {}
});
angular.module('myApp', ['myApp.directive'])
.controller(function () {
});如果可以的話,建議你最好將畫圖的邏輯與你的業務分離,另抽出一個模組,例如
angular.module('ngD3', [])
.constant('d3',d3)
.directive('d3Bars', function (d3) {
return {}
});說不定你以後就貢獻了一個牛逼的圖庫了
黄舟2017-05-15 17:03:40
如果你想使用現有的輪子的話,推薦你看看這個angular-nvd3。還有範例
如果你想自己嘗試使用的話推薦你看看這個Creating Charting Directives Using AngularJS and D3.js(可能需要翻牆...)