在開發一個選座的指令的時候,因為要切換三種狀態,使用了ng-switch
指令模板
<span class="myCheck" ng-click="toggleIcon()" ng-switch="myCheck">
<i ng-switch-when="2" class="icon-stop text-red"></i><!--以被选择-->
<i ng-switch-when="1" class="icon-stop text-green"></i><!--选择-->
<i ng-switch-when="0" class="icon-null"></i><!--未选择-->
</span>
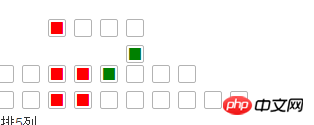
之後在專案中加入angular-animation之後,切換選座狀態時會出現殘影
有沒有同學踩過這個坑,求解決方案。