我最開始是放在rootScope,發現這是全域屬性,就放棄了
又不想在每個需要用到的controller裡面都寫一遍,之後我選擇放入指令directive裡面的controller裡面,之後,我又發現,directive是依賴HTML的,如果方法一樣,但是我HTML不一樣,指令就沒辦法用來了。
說得有點亂,我的意思是:我的一個方法所有的地方都可能用得到,我需要放在哪裡?以後用得上的時候直接調用方法。
例如:把它當作公共的程式碼,該怎麼寫
淡淡烟草味2017-05-15 17:03:00
最好用
service或者factory
// use factory
angular.module('YourAppName')
.factory('YourFuncName', function() {
return function() {
// your function code here
}
});
// use service
angualr.module('YourAppName')
.service('myUtils',function() {
this.yourFuncName = function() {
// your function code here
}
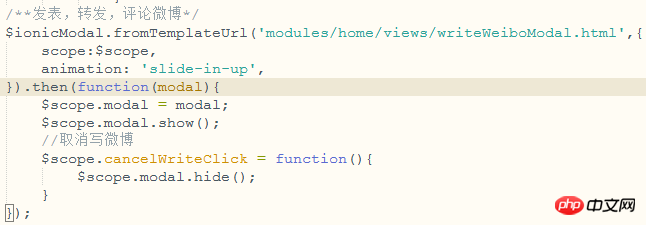
})對於截圖的情況
angular.module('YourAppName')
.factory('YourFuncName', function() {
return function($scope) {
return function(modal) {
// Use $scope Here
}
}
});
// 使用时
somthing.then(yourFuncName($scope))