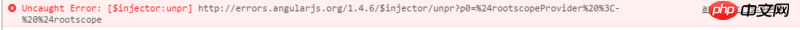
求解決:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<p ng-app="myApp">{{test}}</p>
<script>
var app = angular.module("myApp", []);
console.log(app);
app.run(function($rootscope){$rootscope.test = 'hello test'});
</script>
</body>
</html>報錯誤: