1、我在webpack.config.js裡這樣寫
entry: {
app: ['webpack-dev-server/client?http://localhost:8080','./app/js/app.js'],
vendor: ['jquery', 'bootstrap', 'angular', 'angular-ui-router', 'angular-ui-bootstrap']
}引入:
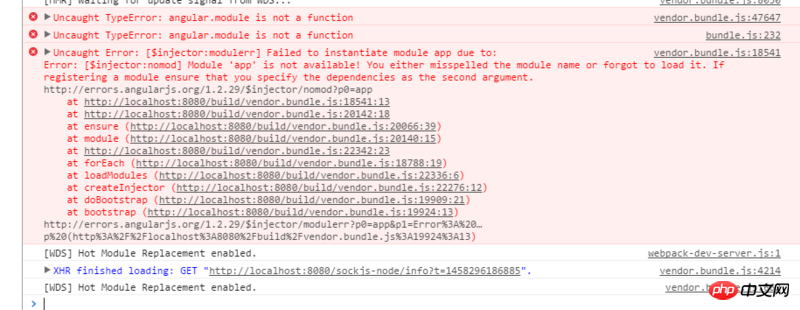
var app = angular.module('app', ['ui.router', 'ngGrid', 'ui.bootstrap']);2、然後控制台就報錯了
這個到底怎麼回事呢?
世界只因有你2017-05-15 17:01:49
你的「app」模組下有什麼控制器沒?有的話,像這樣寫
這樣模組就能存取到模組下的控制器了
var app = angular.module('app', ['ui.router', 'ngGrid', 'ui.bootstrap','app-controller']);參考於stack overflow