大家都知道,angular的$interval方法為
$interval(fn, delay, [count], [invokeApply], [Pass]);
其回傳一個promise,一般用promise.then(success,error,notify)來處理不同的階段。
例如我用$interval定義一個時鐘,測試一下
var timer = $interval(function(){
console.log('inner');
},2000,2);
timer.then(success, error, notify);
function success(){
console.log('done');
}
function error(){
console.log('error');
}
function notify(){
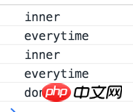
console.log('everytime');輸出的結果為

每次都同時輸出inner與everytime,請問$interval的回調函數fn與promise的notify有什麼區別?