描述你的問題:ionic app,angular讀取本地json實作下拉刷新doRefresh,一直報錯...
貼上相關代碼:
controller代码:
$scope.doRefresh = function() {
$http.get('json/news.json')
.success(function (data) {
$scope.items = data.news;
})
.finally(function() {
$scope.$broadcast('scroll.refreshComplete');
});
};
news.json代码:
{
"news":
[
{
"newsid":0,
"title":"新闻一标题",
"text":"大家好,我是新闻一o(^▽^)o",
"img":"img/xinwen1.jpg",
},
{
"newsid":1,
"title":"新闻二标题",
"text":"大家好,我是新闻二o(^▽^)o",
"img":"img/xinwen2.jpg",
}
]
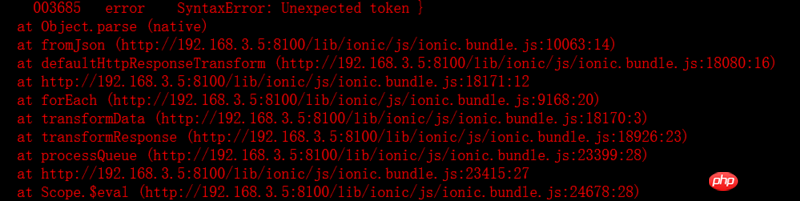
}貼上報錯訊息:手機上除錯報錯訊息,
貼上相關截圖:這是我專案的目錄結構,
ringa_lee2017-05-15 17:00:50
看看你的錯誤,是JSON的解析有問題。
再看看你的json文件,就發現問題了。
JSON的格式要求十分嚴格的,你的JSON數組裡面的每個物件的最後一個屬性值後面不應該寫逗號了。