找了半天錯誤,沒發現哪裡有問題,又跑去看官方文檔,還是沒發現。又碰到類似問題的道友麼?
程式碼位址 https://github.com/fantaishao/angular-directive/blob/master/table-directive/scripts/app/app.js
頁面總是空白的

控制台沒有報錯

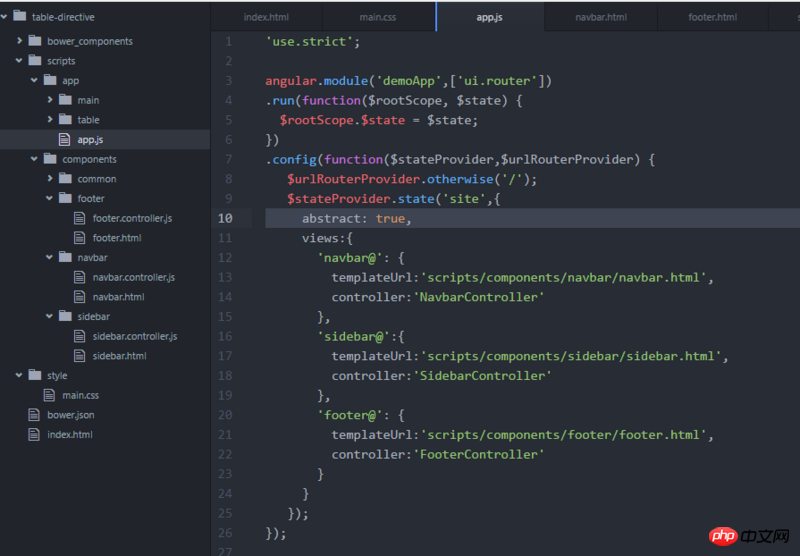
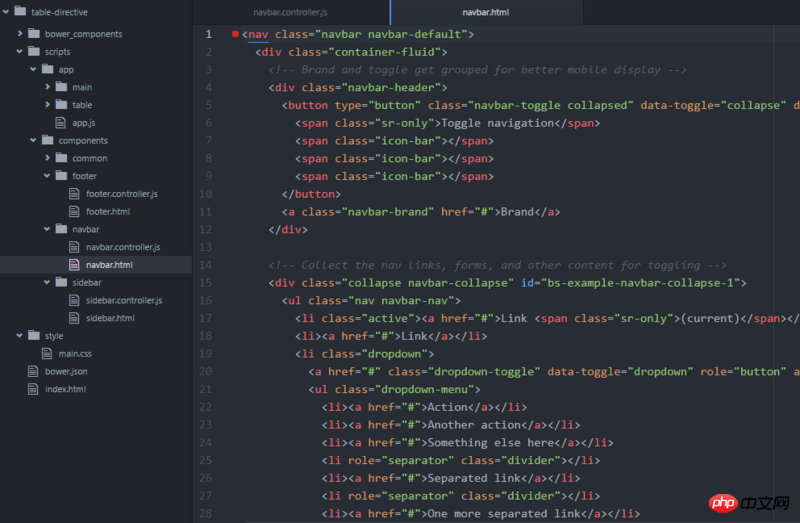
這是我的文檔目錄結構

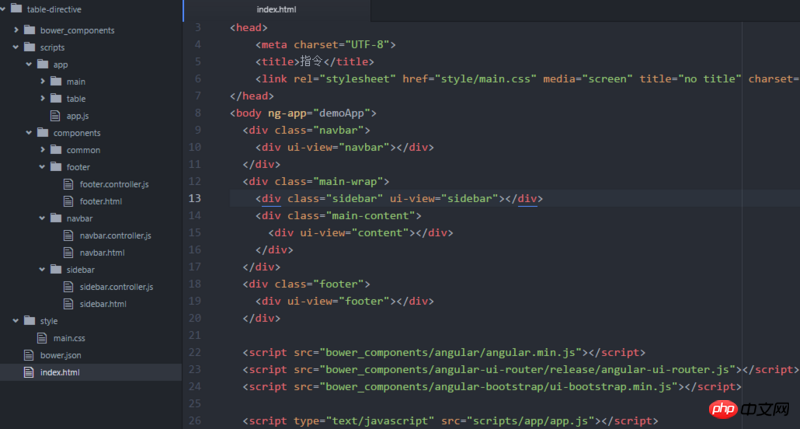
index頁面內容

其中的一個模板內容 【頂部導航navbar,其他模板類似】


我想大声告诉你2017-05-15 17:00:50
abstract属性是用来定义抽象路由的,即路由的嵌套定义的时候会使用到,并且,定义了abstract属性之后,肯定会有一个template或者templateUrl屬性來將子視圖家在到父視圖中。
你這裡不涉及嵌套路由,你只是想同時把三個模版分別加載到頁面的對應位置。那麼,就不需要用到abstract:true這一行程式碼。這一行一定需要去掉。
然後。一個<p ui-view></p>只能加载一个视图,你如果要同时加载三个模版到index.html中的话,那么,你就需要在index.html中定义三个不同名称的ui-view,然后,在你的app.js里,把这三个不同名字的ui-view加入進對應的要載入的模版的程式碼。
例如:
在你的index.html裡,就這樣寫
<!-- index.html -->
<p ui-view="navbar"></p>
<p ui-view="sidebar"></p>
<p ui-view="footer"></p>然後,在你的app.js裡,就這樣寫:
/* app.js */
/* 我就简写主要的部分了 */
$stateProvider
.state('site', {
url: '/site',
views: {
'navbar': {
templateUrl: '',
controller: ''
},
'sidebar': {
templateUrl: '',
controller: ''
},
'footer': {
templateUrl: '',
controller: ''
}
}
})習慣沉默2017-05-15 17:00:50
剛剛試了一下你的code,沒有問題,你訪問 http://127.0.0.1:8888/#/site 這個就行了,(自己試的時候,端口和機器換成你的就行)
截圖
你可以使用這個,如果目前的url都不符合,就跳到你要顯示的頁面
$urlRouterProvider.otherwise("/site");