angularjs的知識不是很深,英文也不會,所以沒有啥中文API文件可以查閱。目前遇見了一些問題。想用angularjs取代jQuery來實現一些常用的效果,但是發現不是思路不清楚就是自己不會。目前小弟有3個問題想問。
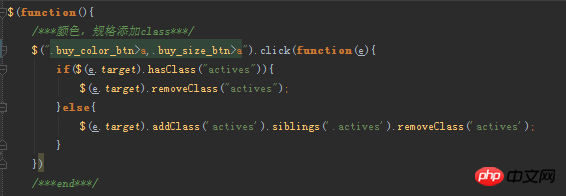
1,angularjs如何做出jQuery那麼簡單的導航效果? `$(".buy_color_btn>a,.buy_size_btn>a").click(function(e){
if($(e.target).hasClass("actives")){
$(e.target).removeClass("actives");
}else{
$(e.target).addClass('actives').siblings('.actives').removeClass('actives');
}
})
這個程式碼懂jQuery的人一定都知道是一個導航效果,點擊後,給上一個class,其他同級的標籤去掉這個class,點擊的那個如果自己有class的話也會取消。這個angularjs該怎麼實作呢? `
angularjs的知識不是很深,英文也不會,所以沒有啥中文API文件可以查閱。目前遇見了一些問題。想用angularjs取代jQuery來實現一些常用的效果,但是發現不是思路不清楚就是自己不會。目前小弟有3個問題想問。
1,angularjs如何做出jQuery那麼簡單的導航效果?
$(".buy_color_btn>a,.buy_size_btn>a").click(function(e){
if($(e.target).hasClass("actives")){
$(e.target).removeClass("actives");}else{
$(e.target).addClass('actives').siblings('.actives').removeClass('actives');
}
})複製程式碼
這個程式碼懂jQuery的人一定都知道是一個導航效果,點擊後,給上一個class,其他同級的標籤去掉這個class,點擊的那個如果自己帶有class的話也會取消。這個angularjs該怎麼實作呢?
2,angularjs目前有沒中文文檔?小弟英文爛的離譜。 。
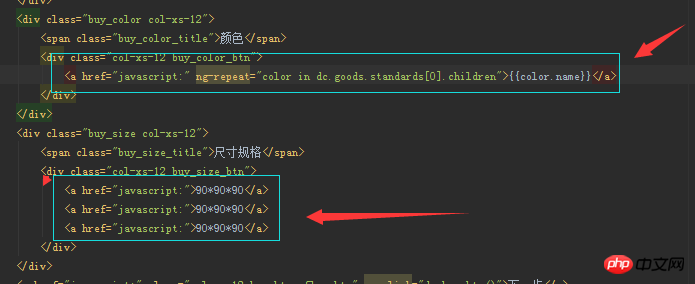
3,基於第一個問題,我用ng-repeat動態的循環出一個導航後,發現我原來的jQuery點擊事件失效了,ng-repeat會阻止jQuery的事件嗎?應該不可能吧?
程式碼截圖了。
大概問題是,如果我是靜態的標籤jQuery的事件就會生效,一旦我用ng-repeat動態循環出來後,我發現jQuery就失效了。 。 

我想大声告诉你2017-05-15 17:00:41
去https://github.com/angular/angular.js下一份angular的程式碼。程式碼裡面雖然也是英文,但有例子,對於深入學習很有幫助。