例如:http://www.weather.com/
剛打開時類似這樣:
然後才會顯示具體內容。
請教大家,這樣的網頁又是用了什麼技術?
phpcn_u15822017-05-15 17:00:32
它這裡用了 angular
原理是把页面分为不同 directive,一开始虽然没有具体内容,但 directive 起到了占位符的作用,所以能看到页面框架。directive本身再通过 ajax ,向后台请求具体内容片断,填充进页面框架里,显示具体文本、图片。
只要理解了原理,要实现这个效果本身很简单,最后用不用 angular 都無所謂
ringa_lee2017-05-15 17:00:32
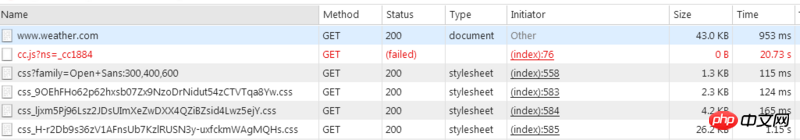
應該沒什麼好奇怪的,是因為這個網站加載過程中html和css加載完畢時背景圖片還沒加載完成,等過了一會兒背景圖片加載完成之後才顯示出整個網站的效果,看一下f12的network就知道了
這是最早加載的

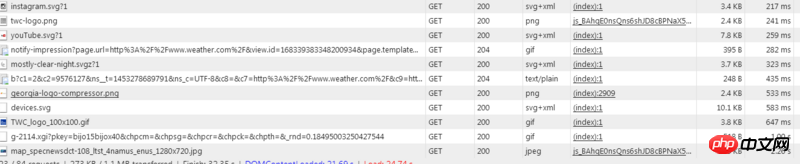
這是最後載入完成的圖片

我這邊網速有點慢,背景圖片載入都要1.15秒
淡淡烟草味2017-05-15 17:00:32
說說我的個人見解,僅供參考:
我覺得要實現這樣的效果可以透過ajax實現。
先html+css做好骨架
然後js:
window.onload=function(){
当页面骨架显示完整后,这里再发起ajax请求,载入数据}