原本的angularjs專案是可用的,但是在用requireJS時出錯了。
出錯的是app.js
原本的angularjs程式碼中的app.js程式碼是
angular.module('todomvc', ['ngRoute', 'ngResource'])
.config(function ($routeProvider) {
'use strict';
var routeConfig = {
controller: 'TodoCtrl',
templateUrl: 'todomvc-index.html',
resolve: {
store: function (todoStorage) {
// Get the correct module (API or localStorage).
return todoStorage.then(function (module) {
module.get(); // Fetch the todo records in the background.
return module;
});
}
}
};
$routeProvider
.when('/', routeConfig)
.when('/:status', routeConfig)
.otherwise({
redirectTo: '/'
});
});用了requirejs後
main.js
(function () {
require.config({
paths: {
'angular': '../node_modules/angular/angular',
'angular-route': '../node_modules/angular-route/angular-route',
'angular-resource': '../node_modules/angular-resource/angular-resource'
},
shim: {
'angular': {
exports: 'angular'
},
'angular-route': {
deps: ['angular'],
exports: 'angular-route'
},
'angular-resource': {
deps: ['angular'],
exports: 'angular-resource'
}
},
deps: ['bootstrap']
})
})()app.js
(function () {
define(['angular','angular-route','angular-resource'],function (angular){
var moduleName = 'myAppModule';
angular.module(moduleName, ['angular-route','angular-resource'])
.config(function ($routeProvider) {
'use strict';
var routeConfig = {
controller: 'TodoCtrl',
templateUrl: 'todomvc-index.html',
resolve: {
store: function (todoStorage) {
// Get the correct module (API or localStorage).
return todoStorage.then(function (module) {
module.get(); // Fetch the todo records in the background.
return module;
});
}
}
};
$routeProvider
.when('/', routeConfig)
.when('/:status', routeConfig)
.otherwise({
redirectTo: '/'
});
});
return moduleName;
})
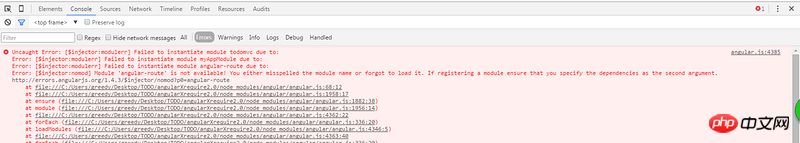
})()瀏覽器報錯注入出錯了。 。 。接觸requirejs不久,有沒有大神教教該怎麼改。 
習慣沉默2017-05-15 17:00:25
問題顯然在這裡:
angular.module(moduleName, ['angular-route','angular-resource'])你的依賴還是該寫['ngRoute', 'ngResource']。