html:
<p class="nav">
<p class="nav_container">
<span ng-repeat="nav in navs" ui-sref-active="li_selected" ui-sref=".{{nav.url}}">
{{nav.name}}
<em ng-click="CloseNav(nav.value)"></em>
</span>
</p>
</p>
<p class="content clearFix" >
<p ui-view="" ng-style="high" style="overflow:auto;"></p>
</p>
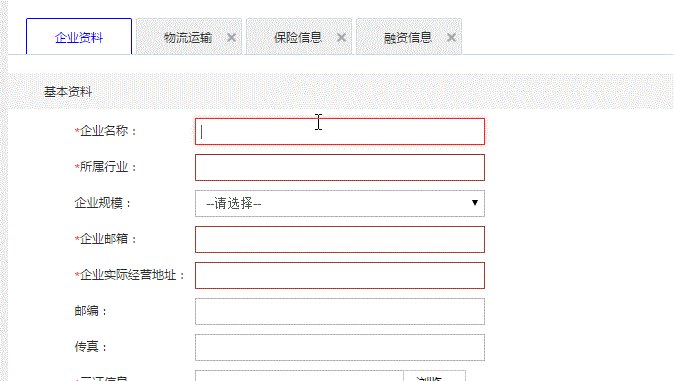
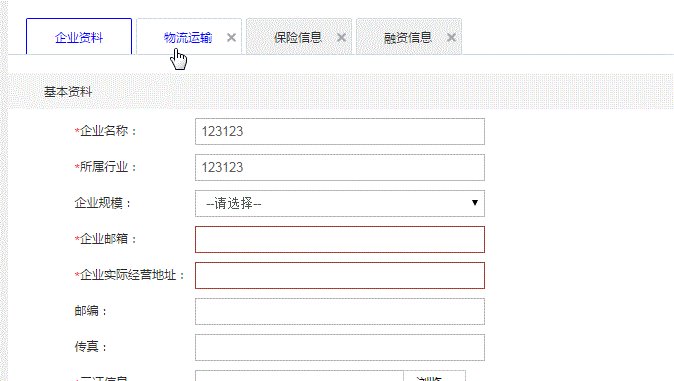
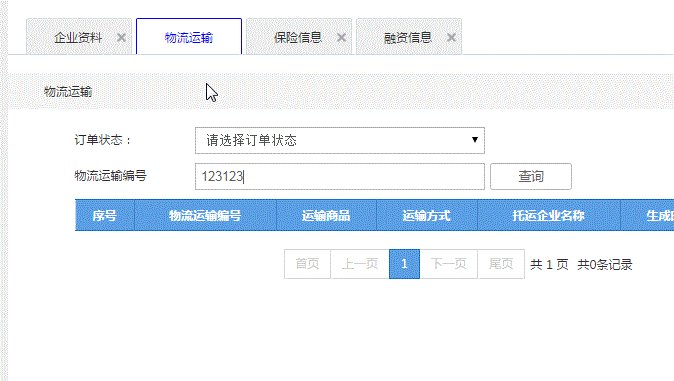
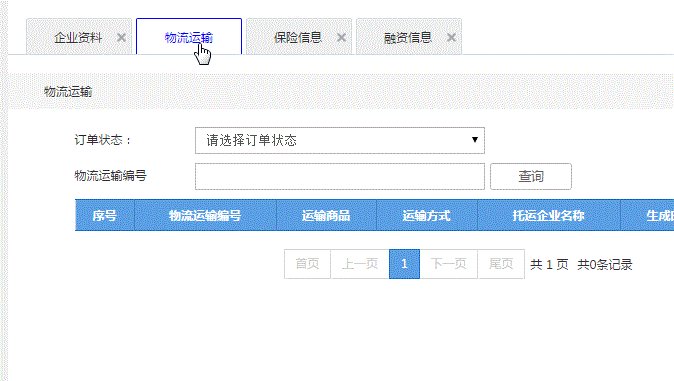
如圖所示,點選不同的標籤,ui-view區域顯示不同的頁面。但在切換頁面的同時,會重新刷新頁面,我在頁面上的操作都會被刷新掉。我想實現大概如:
<p ui-view="html1" ng-show="html1"></p>
<p ui-view="html2" ng-show="html2"></p>
<p ui-view="html3" ng-show="html3"></p>
<p ui-view="html4" ng-show="html4"></p> 透過不同的標籤頁來控制不同ui-view的顯示,或隱藏,同時保留使用者的操作,不用刷新頁面。
剛學習angularjs,對ui-view使用不熟練,求大神解答我這思路是不是正確的,能實現的話給出詳細的代碼;不正確的話,有什麼別的辦法嗎,也請給出詳細的代碼,謝謝了! !
PHPz2017-05-15 17:00:20
你這個跟ui-router無關,普通的頁面切換本身就不能保存input裡面輸入的東西
你可以:
頁輸入的數據,當切換tab時持久化到後端,即切換先保存
或保存到service中
或儲存到localstorage中
總之找個地方存起來,再切換回來的時候再拿到
另可參考:sof
漂亮男人2017-05-15 17:00:20
首先,切換tab不需要刷新頁面,可以用angular.factory建立一個緩存,資料修改後進行緩存。如果沒有用router,想用ng-show控制4個view的顯示,可以把ui-view換成include