原諒我用的是英文,因為我的linux沒有中文輸入。 
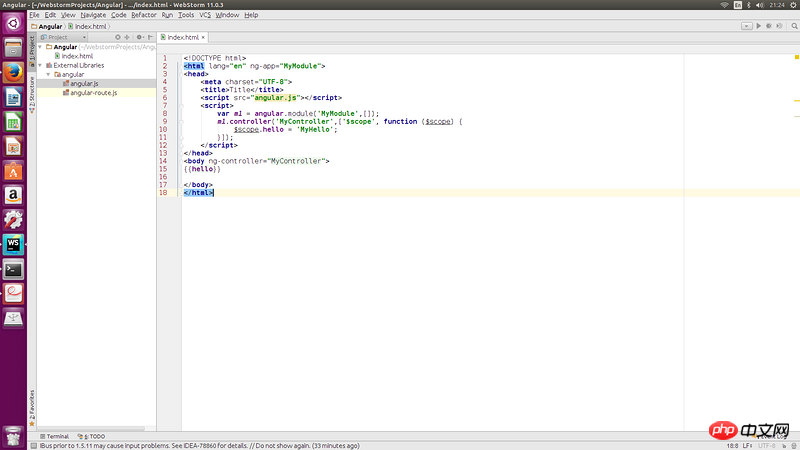
如圖所示,我在外部庫中添加了lib,但我不知道如何使用它,
感謝您的回應!
世界只因有你2017-05-15 17:00:13
外部庫將幫助您使用 WebStorm 並提供完整/高級編碼幫助,例如自動完成、文件查找、關鍵字導航等。它們都在 JavaScript 文件中使用,而不是 HTML,這是如何以及在哪裡使用的外部圖書館有效。
如果您需要的是引用 angular.js 檔案的正確路徑,那麼您新增到angular.js file, whatever you added to External Libraries doesn't matter at all. You need to either put angular.js in your project w/ path relative to the HTMLs, or add angular.js外部程式庫
angular.js 放入專案中,並新增相對於 HTML 的路徑,或新增 angular.js 或其路徑作為該專案的內容根。 請參閱 https://www.jetbrains.com/webstorm/help/configuring-folders-within-a-content-root.html 以獲取有關此主題的更多深入資訊。 🎜