在自訂的service裡面用$http取得本地的json檔案的資料。請求能成功,但在controller裡面拿不到資料。
打斷點的時候,看到資料是空的。頁面刷新完卻有資料。是什麼原因?
自訂service的代碼:
blogModule.service('blogData', ['$http', '$q',
function ($http, $q) {
var service = {
returnedData: {},
dataLoaded: {},
getData: function (forceRefresh) {
var dfd = $q.defer();
if (!service.dataLoaded.genericData || forceRefresh) {
$http.get('../app/db.json')
.then(function success(data) {
angular.copy(data.data, service.returnedData);
service.dataLoaded.genericData = true;
dfd.resolve(service.returnedData);
})
} else {
dfd.resolve(service.returnedData);
}
return dfd.promise();
},
addSomeData: function (someDataToAdd) {
$http.post('../app/db.json', someDataToAdd)
.then(function success(data) {
service.getData(true);
})
}
};
service.getData();
return service;
}
]);controller裡面的代碼:
blogModule.controller('blogController', ['$scope', '$routeParams', '$location', 'blogData',
function ($scope, $routeParams, $location, blogData) {
var getBlogData = blogData.returnedData;
var titles = $scope.titles = getBlogData.titles;
console.log(blogData);
console.log(titles);
}
]);需要請求的json資料:
{
"titles": [
{
"title": "入门笔记",
"source": "_post/入门笔记.html",
"date": "201512",
"categories": [
"笔记",
"小事记"
],
"tags": [
"笔记",
"小事记"
]
},
{
"title": "入门笔记2",
"source": "_post/入门笔记2.html",
"date": "201512",
"categories": [
"基础",
"日常"
],
"tags": [
"基础",
"日常"
]
}
]
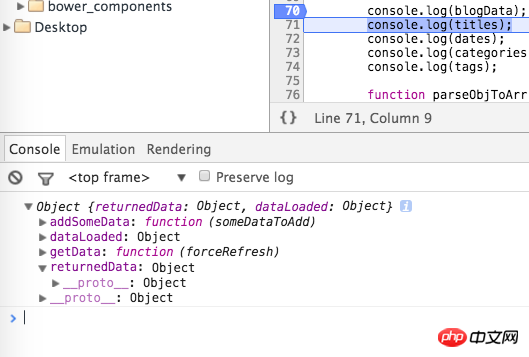
}打斷點是的console.log

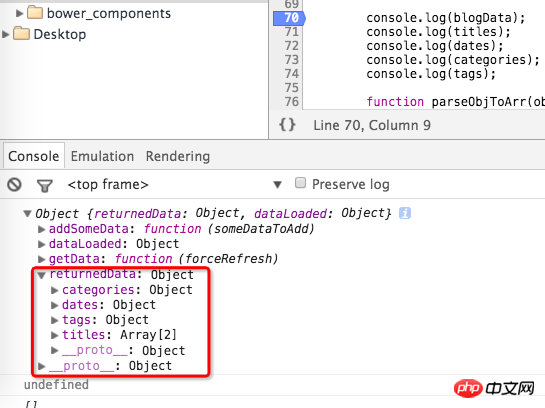
頁重刷完之後是

為什麼controller裡面拿不到資料?是不是因為異步的原因?
给我你的怀抱2017-05-15 16:59:48
非同步呼叫的問題
你執行service.getData()後
service.returnedData值還是空的~~~
還有service.getData()為什麼要在service呼叫呢,
services應該是由其他模組呼叫的,在其它模組不需要資料的時候你去載入資料有什麼意義
是要預先載入麼?
曾经蜡笔没有小新2017-05-15 16:59:48
1.你在service程式碼中寫的service名稱是requestData,controller中寫的卻是blogData。不知道是不是這個原因。
2.如果是在自訂Service中使用$http的話,需要把$http和then部分拆開,在控制器程式碼先後呼叫。
也就是說,controller裡面至少要寫成這樣:
requestData.getData().then(回呼函數)
建議把回呼函數的部分也封裝到你的自訂service