1、為什麼設定阻止冒泡會報錯

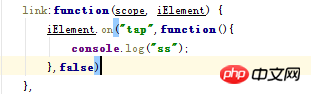
為什麼加事件綁定時,設定第三個三個參數(false、true)會報錯,不設定沒問題
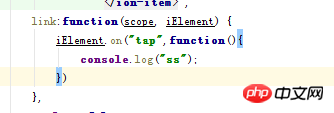
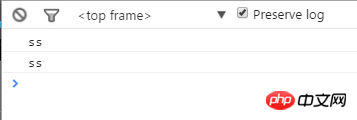
2、為什麼綁定tap事件會引發兩次

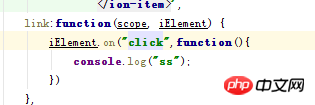
如果改為click就會正常


PHPz2017-05-15 16:59:38
1 .on( events [, selector ] [, data ], handler )
on方法的api,最後一個參數代表事件回呼
阻止冒泡的方法為
2 .on("tap",function(e){阻止冒泡的方法為
2 .on("tap",function(e){阻止冒泡的方法為