程式碼:
$http.jsonp("https://request.address.json)
.success(
function(data, status, header, config){
$scope.list = data;
alert(data);
}
)
.error(
function(data){
alert("error");
}
);請求回來提示:
Uncaught SyntaxError: Unexpected token :
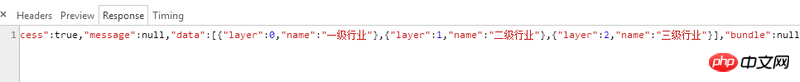
但是透過瀏覽器查看請求,可以看出回傳的資料是json Data,而不是jsonp Data
求解怎麼才能讓angular 跨域請求 json格式的資料
(不要跟我說什麼在URL加callback,那是處理jsonp資料才使用的參數)
过去多啦不再A梦2017-05-15 16:59:27
請求的url需要加上&callback=JSON_CALLBACK,這需要服務端配合設定回傳jsonp的格式。這樣才能早回調裡面正確取得。