我有一個指令,template裡面的ng-class="{glyphicon-chevron-down:isOpened, glyphicon-chevron-right: !isOpened}", 給glyphicon-chevron-down和glyphicon-chevron-right加單引號和雙引號都會報錯,不加引號也會報錯(ng-class裡面的classname如果有- 的話要加引號的)。這種情況該怎麼辦呢?
.directive('brandItem', function (){
return {
restrict: 'EA',
require: '^brandList',
transclude: true,
replace: true,
scope: {
title: '='
},
template: '<li ng-click="toggle()" class="list-group-item">'
+'<label><span class="glyphicon" ng-class="{glyphicon-chevron-down:isOpened, glyphicon-chevron-right: !isOpened}"></span> {{name}}</label>'
+'<p ng-transclude></p>'
+'</li>',
link: function (scope, element, attrs, brandListCtrl){
scope.isOpened = false;
brandListCtrl.addItem(scope);
scope.toggle = function (){
this.isOpened = !this.isOpened;
brandListCtrl.getOpened(scope);
}
}
}
});滿天的星座2017-05-15 16:59:14
第一,你的angular版本是多少?這個很關鍵!

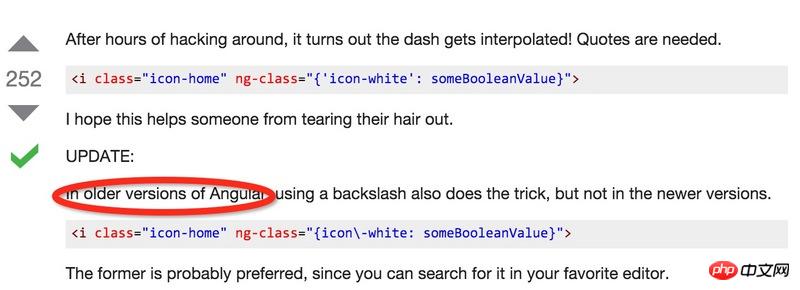
詳細信息,請參閱 http://stackoverflow.com/questions/15557151/ngclass-style-with-dash-in-key