假設在 a.js 定義了 service A,b.js 定義了一個 controller B,如何在B中註入服務A
淡淡烟草味2017-05-15 16:58:45
angular跨文件注入服務?
看你這個問題,我覺得題主是概念不清楚,應該要明白以下基本概念。
1. 你所寫的angular程式碼的組織架構不是以文件來劃分的。
2. angular已經抽象化了controller,service,directive等組件。這些東西你可以分成多個文件寫,也可以全寫在一個文件中,想讓你的程式碼生效,只要在html中載入。為了程序可讀性好,我們一般規定一個組件定義時單獨放一個文件,並遵循良好的目錄結構。
3. 程式碼分割是靠模組來做的。例如你用bower安裝了某個套件,你需要在定義你的module時,寫入依賴模組,那麼這個被依賴模組中定義的元件就有效。這一點談論的是模組級別的。
4. 何為注入服務?雖然你載入了某個模組,它內部的程式碼都載入了。但是每個controller依賴哪些服務,angular要如何去找,你還要告訴angular,這時候就需要依賴注入了。這一點談論的是controller級別的。
綜上所述,你就這樣 controllerX.$inject = ['serviceX']; 直接最普通的方式載入就行了。 controllerX.$inject = ['serviceX']; 直接最普通的方式加载就行了。
如果没有生效,那应该是以下原因:
1. 没有引入js文件。
2. 没有加载这个service所在的模块。angular.module('MyApp',['ModuleX'])如果沒有生效,那應該是以下原因:
1. 沒有引入js檔案。
沒有載入這個service所在的模組。 angular.module('MyApp',['ModuleX'])就行了。
3.
但要注意這裡你自己的模組MyApp使用可以多次,但是定義依賴只能一次,否則前後引用的就不是一個模組了。 🎜即你可以🎜angular.module('MyApp',['ModuleX'])
. controller('ControllerA', ControllerA);
angular.module('MyApp')
. controller('ControllerB', ControllerB);angular.module('MyApp',['ModuleX'])
. controller('ControllerA', ControllerA);
angular.module('MyApp',['ModuleX'])
. controller('ControllerB', ControllerB);怪我咯2017-05-15 16:58:45
首先這個問題要分成兩種情況,一種是服務A和控制器B都屬於同一個模組,另一種情況是服務A和控制器B都不屬於同一個模組。
我先把程式碼部分貼出來:
首先是index.html,程式碼如下:
<body ng-app="MyApp">
<h1>依赖注入</h1>
<p ng-controller="MyController as vm">
<button ng-click="vm.getUsers()">getUsers(依赖同一个模块的服务)</button>
<button ng-click="vm.getUsers2()">getUsers2(依赖不同模块的服务)</button>
<p ng-repeat="v in vm.users">{{v.avatar_url}}</p>
<p ng-repeat="v in vm.users2">{{v.id}}</p>
</p>
</body>另外注意要在index.html中引入a.js b.js c.js中引入
a.js
b.js程式碼部分如下:
angular.module('MyApp',['MyModule'])
.controller('MyController', MyController);
MyController.$inject = ['MyService', 'MyService2'];
function MyController(MyService, MyService2){
var vm = this;
vm.users = [];
vm.users2 = [];
vm.getUsers = getUsers;
vm.getUsers2 = getUsers2;
function getUsers(){
console.log('依赖的是同一个模块的服务');
MyService.getData()
.then(function(res){
vm.users = res.data;
})
}
function getUsers2(){
console.log('依赖的是不同模块的服务');
MyService2.getData()
.then(function(res){
vm.users2 = res.data;
})
}
}c.js程式碼部分如下:
angular.module('MyApp')
.service('MyService', MyService);
MyService.$inject = ['$http'];
function MyService($http){
var url = 'https://api.github.com/users';
var service = {
getData: getData
};
return service;
function success(res){
return res;
}
function fail(e){
console.log(e);
}
function getData(){
return $http.get(url)
.then(success)
.catch(fail);
}
}
angular.module('MyModule',[])
.service('MyService2', MyService);
MyService.$inject = ['$http'];
function MyService($http){
var url = 'https://api.github.com/users';
var service = {
getData: getData
};
return service;
function success(res){
return res;
}
function fail(e){
console.log(e);
}
function getData(){
return $http.get(url)
.then(success)
.catch(fail);
}
}需要注意的就是,如果是同一個模組的話,直接在控制器中註入這個服務就可以使用了;如果是不同的模組,那麼就有必要在主模組中將你要依賴的那個模組注入到我們的主模組中,然後也可以在控制器中使用了。 🎜 🎜你看過程式碼後應該明白的差不多了,如果還有什麼不明白的,還可以看看我之前寫過的一篇文章,希望可以幫助你。 🎜
迷茫2017-05-15 16:58:45
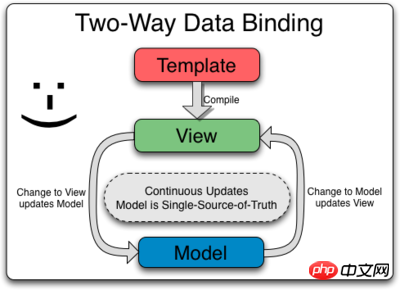
我想估計是題主不懂 angularjs 裡的資料模型(Model)和视图(View)之间是通过控制器 (controller) 發生資料雙向綁定(Data Binding)關係。

一個資料模型(M)可以有多個視圖(V),也就是說一個控制器(C)可以控制多個視圖。這些視圖之間可能有業務邏輯之間的關係,為此建立多個控制器,以便讓一個控制器控制一個視圖。然而這些控制器也有可能有相同的內容,可以擷取出來。那麼有兩種方式:
方式一(繼承方式,常見糟糕情況): 多個控制器繼承通用的控制器。
方式二(angularjs的service): 將通用的內容提取為一個或多個service,讓控制器呼叫(按需調用不同的service)
可以對比一下兩種, service 更具模組化,更有復用性。
我想,這樣了解了這個過程,大概就知道樓上說的 依賴注入服務 啦。