在學習angularjs的過程中,做了一個選擇區域的小練習
實作後在不同瀏覽器居然無法實現功能
<h5 class="titright">选择区域:</h5>
<select name="addressid1" ng-model="query">
<option value="no">请选择</option>
<option value="{{phone.provinceid}}" ng-repeat="phone in phones" ng-click="getcity()">{{phone.province}}</option>
</select>
<select name="addressid2" ng-model="mycity" ng-show="num=='1'">
<option value="no">请选择</option>
<option value="{{phone.cityid}}" ng-repeat="phone in city| filter:query" ng-click="getareas()">{{phone.city}}</option>
</select>
<select name="addressid3" ng-show="num1=='1'">
<option value="no">请选择</option>
<option value="{{phone.areaid}}" ng-repeat="phone in areas| filter:mycity" >{{phone.area}}</option>
</select>這是js
var phonecatApp = angular.module('phonecatApp', []);
phonecatApp.controller('PhoneListCtrl', ['$scope', '$http', function($scope, $http) {
$http.get('json/map_provinces.json').success(function(data) {
$scope.phones = data;
$scope.query="120000";
$scope.num=0;
$scope.num1=0;
});
$scope.getcity=function(){
$http.get('json/map_city.json').success(function(data) {
$scope.num=1;
$scope.num1=0;
$scope.city = data;
$scope.mycity="no";
});
};
$scope.getareas=function(){
$http.get('json/map_areas.json').success(function(data) {
$scope.num1=1;
$scope.areas = data;
$scope.myareas="no";
});
};
//$scope.orderProp = 'age';
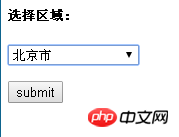
}]);在360瀏覽器
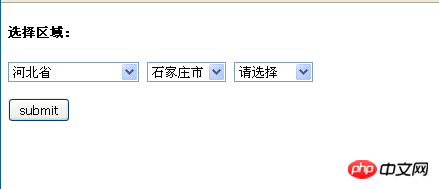
在firefox瀏覽器中
天蓬老师2017-05-15 16:58:34
上下文交待不清楚,例如ng的版本,360目前是極速模式還是相容模式,控制台有無報錯等等
1樓說的是對的,應該在<select>中使用ng-change指令