1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
這個是我的程式碼,在1.4是不能顯示的 只有在低於1.2.9才能顯示,有大神知道哪裡有問題嗎。剛開始學,不懂的很多,希望大神見諒
ringa_lee2017-05-15 16:56:22
關於你的問題,我猜應該是版本更新的原因,因為AngularJS不同的版本,会有一些不同的差别,1.2.x以下的版本和1.2.x以上的版本差異還是很多的。
你的這種寫法也是不規範的,我建議還是從規範的寫法開始,這樣才會更快的入手,避免一些不必要的Bug。
使用1.2.x版本的結果是這樣的:

沒有報錯。
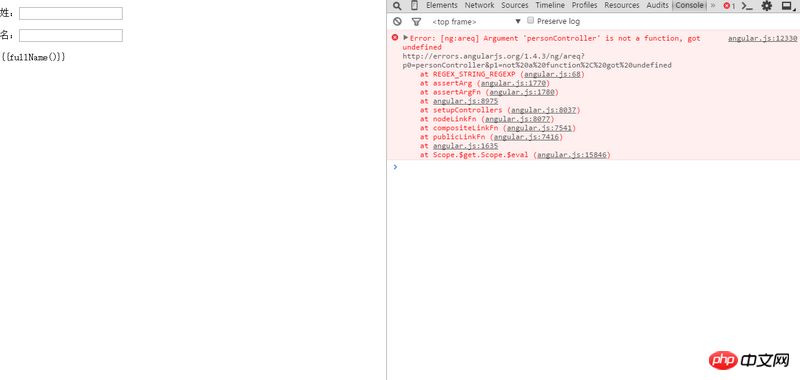
使用1.4.x版本的結果是這樣的:

報錯,Error: [ng:areq] Argument 'personController' is not a function, got undefined
說明Angular沒有發現這個控制器,所以你要使用規範的寫法了。
1.一般的寫法demo
2.標準的寫法demo
註:使用的AngularJS版本为1.2.1
鑑於你的網路不是很好,我把那兩個demo的程式碼剪切了一下,你看看
1.一般的寫法:
2.標準的寫法(只截取了重要部分):