
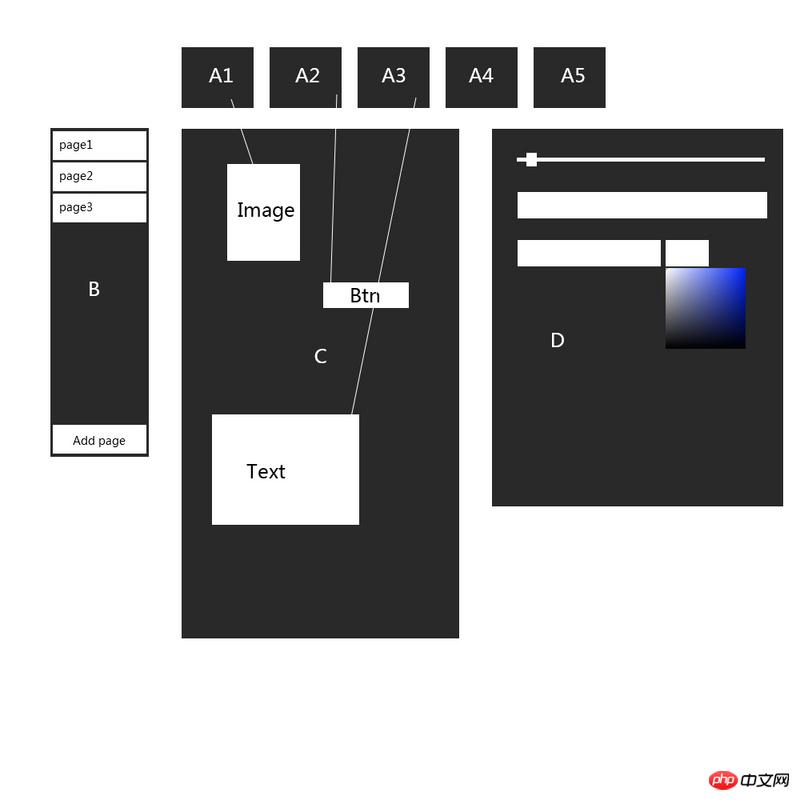
這個應用說明如下:
1.C區域分為多個頁面,頁間上下切換
2.Ax是控件,可以拖曳到C區域,產生對應的元素,例如圖片、按鈕、文字
3.產生的圖片、按鈕、文字可以在C範圍內拖曳,以改變位置
4.點擊生成的圖片、按鈕、文字在右側生成每個元素特有的控制面板,也就是區域D,區域D裡面有很多小的控制器,可以進行操作,以修改元素的尺寸、透明度,動畫,padding,文字編輯,圖片上傳等等等的功能。
5.B用來進行頁面新增、切換、刪除、修改名稱等
想問的是,在整站都是angular做的前提下,要怎麼去完成這個功能呢?這麼多的ui交互,angular可以做麼?或者說有什麼解決方案麼?了解過angular的directive,如果把這些互動都封裝在directive中感覺靈活性很差。希望得到指點。
给我你的怀抱2017-05-15 16:55:09
這個問題看似複雜,但其實只要有比較好的前端資料模型抽象就能簡化很多問題:
首先可以抽像出一個Service,用來儲存使用者拖了哪些元件進入C區域,這些元件的position在哪,配置成了什麼樣子。可能是這樣的:
js[{ type: 'Image', position: { top: 12, right: 12 }, config: { height: 100, width: 200 } }, ...]
D區域根據根據C區域選取的type去載入不同的directive,並且根據選取的config去render。
由於不知道B區域的頁面修改會導致什麼樣的render改變,所以在模型上給不出什麼建議,不過大概思路都是一樣的。
其實這種東西還是建議你用react去做,這種使用者互動會導致大量的資料修改和render改變的東西,我比較懷疑angular的效能和可維護性。 。 。 react其實天生就是為了處理這種場景的。