我有一條json如下:
[
{"teacher":"Tom","student":[{"name":"stuA","project":"projectA"},{"name":"stuB","project":"projectB"}]},
{"teacher":"Jerry","student":[{"name":"stuC","project":"projectC"},{"name":"stuD","project":"projectD"},{"name":"stuE","project":"projectE"}]},
{"teacher":"Lee","student":[{"name":"stuF","project":"projectF"}]}
]
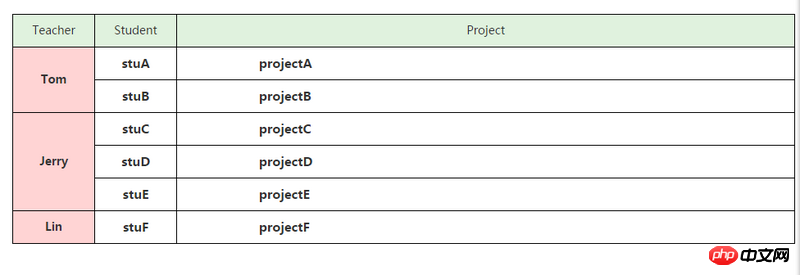
現在我想把這些資料透過ng-repeat渲染進一個表格中,預想圖如下:
但是遇到了很多的困難,這估計是遇過的最麻煩的ng-repeat的實踐.
附上這個表格的html程式碼,方便大家清楚看到這個表格的結構:
<tr style="height:40px" >
<td rowspan="2" style="text-align:center;background:#FFD4D4;font-weight:bold;">Tom</td>
<td style="text-align:center;font-size:15px;font-weight:bold;">stuA</td>
<td style="text-align:left;padding-left:100px;font-size:15px;font-weight:bold;">projectA</td>
</tr>
<tr style="height:40px;">
<td style="text-align:center;font-size:15px;font-weight:bold;">stuB</td>
<td style="text-align:left;padding-left:100px;font-size:15px;font-weight:bold;">projectB</td>
</tr>
<tr style="height:40px">
<td rowspan="3" style="text-align:center;background:#FFD4D4;font-weight:bold;">Jerry</td>
<td style="text-align:center;font-size:15px;font-weight:bold;">stuC</td>
<td style="text-align:left;padding-left:100px;font-size:15px;font-weight:bold;">projectC</td>
</tr>
<tr style="height:40px;">
<td style="text-align:center;font-size:15px;font-weight:bold;">stuD</td>
<td style="text-align:left;padding-left:100px;font-size:15px;font-weight:bold;">projectD</td>
</tr>
<tr style="height:40px;">
<td rowspan="1" style="text-align:center;background:#FFD4D4;font-weight:bold;">Lin</td>
<td style="text-align:center;font-size:15px;font-weight:bold;">stuE</td>
<td style="text-align:left;padding-left:100px;font-size:15px;font-weight:bold;">projectE</td>
</tr>
這個循環的問題在於,teacher是獨佔幾行的,而且還得巢狀循環。所以請求大神發動一下腦筋幫我想想這個ng-repeat具體該如何實現
为情所困2017-05-15 16:55:03
<table class="table table-bordered">
<thead>
<tr>
<th>teacher</th>
<th>student</th>
<th>project</th>
</tr>
</thead>
<tbody ng-repeat="teacher in teachers">
<tr ng-repeat="student in teacher.student track by $index">
<td ng-if="$index ==0" rowspan="{{teacher.student.length}}">
<span ng-bind="student.name"></span>
</td>
<td><span ng-bind="student.project"></span>
</td>
</tr>
</tbody>
</table>过去多啦不再A梦2017-05-15 16:55:03
在@晨末 答案的基礎上做了小修改:
<table class="table table-bordered">
<thead>
<tr>
<th>teacher</th>
<th>student</th>
<th>project</th>
</tr>
</thead>
<tbody ng-repeat="teacher in vm.teachers">
<tr ng-repeat="student in teacher.student track by $index">
<td ng-if="$index ==0" rowspan={{teacher.student.length}}>{{teacher.name}}</td>
<td>
<span ng-bind="student.name"></span>
</td>
<td><span ng-bind="student.project"></span>
</td>
</tr>
</tbody>
</table>下面是結果截圖: