js程式碼如下:
$scope.uploadInfo = $sce.trustAsHtml('上传成功!<a ng-click="'+
"quitTo('customer')"+
'">点击</a>跳转到客户列表界面');
//$scope.$apply();
html程式碼如下:
<p class="modal-content">
<p class="modal-body" ng-bind-html="uploadInfo">
</p>
</p>
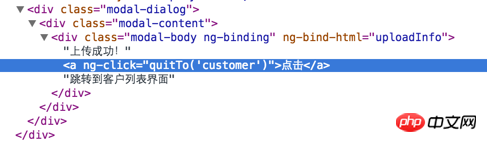
在瀏覽器中看到的dom結構如下:

點選圖中文字連結沒有任何回應,在「quitTo()」函數中設斷點發現沒有執行到。
怎麼才能讓這裡生效呢?我試了$scope.$apply(),也試了$compile(),發現都沒有用。
世界只因有你2017-05-15 16:54:04
這個問題雖然自己解決了,但感覺不是非常理解。用的是
var uploadInfo = '上传成功!<a ng-click="'+
"quitTo('customer')"+
'">点击</a>跳转到客户列表界面';
var ele = $compile(uploadInfo)($scope);
angular.element('.modal-body').append(ele);
沒有用ng-bind-html和$sce.trustAsHtml()。
怪我咯2017-05-15 16:54:04
任何指令的生效都需要compile,這一步在app啟動的時候angular先幫你做了,但你插入的html是沒有經過compile這個步驟的,所以你手動compile下即可,之前自己寫指令,動態插入元素時遇到類似情況,歡迎繼續交流。