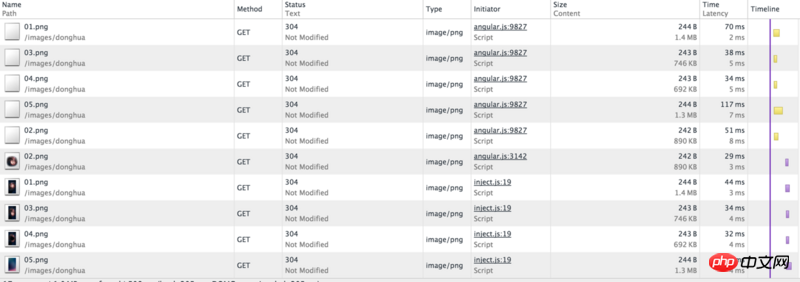
具體調用如下,五張圖片都預先ajax獲取了,但之後還是重新遠程獲取了一遍:
正確的應該是這樣(有“from cache”,時間0ms):
01~05五張圖片的呼叫代碼如下(其中第一張圖片嘗試改成了另一種方式,但仍然如舊):
var req = {
method: 'GET',
url: '/images/donghua/01.png',
headers: {
'Accept':'image/png',
'Content-Type': 'image/png'
}
}
$http(req).success(..someFunction..);
$http.get('/images/donghua/03.png').success(..someFunction..);
$http.get('/images/donghua/04.png').success(..someFunction..);
$http.get('/images/donghua/05.png').success(..someFunction..);
$http.get('/images/donghua/02.png').success(..someFunction..);
nodejs伺服器端是這麼寫的:
var express = require('express');
var app = express();
//var fs = require('fs');
app.get('/', function(req, res){
// fs.readFile('index.html', 'utf-8', function(err,data){
res.sendFile('index.html',{root:__dirname});
// });
});
app.get('/images/donghua/:img', function(req, res){
console.log(__dirname + '/images/donghua/' + req.params.img);
res.sendFile(req.params.img, {
root : __dirname + '/images/donghua/'
});
});
app.get('/angular/:ajs',function(req, res){
res.sendFile(req.params.ajs, {
root : __dirname + '/angular-1.3.14/'
});
})
app.listen(8080);
http://stackoverflow.com/questions/26073183/read-remote-file-and-output-to-browser-work-with-text-and-html-dont-work-wit/26075653#26075653
不知道stackoverflow的這個問題跟我遇到的有沒有關係…
为情所困2017-05-15 16:53:10
放在img src裡的時候,會根據圖片的地址獲取一遍,之前的預加載不會起作用
要是要實現預先加載,可以把圖片預先加載後轉成base64放到src裡面
不知道有沒有正確理解你的問題
迷茫2017-05-15 16:53:10
你的請求應該加上快取參數,預設是不快取的:
$http.get(imgUrl, {cache : true})
.success(function(data, state, header, config) {
})
.error(function(data, state, header, config) {
console.log("load error!");
});加上 cache : true 告訴angular將請求快取至$http快取