
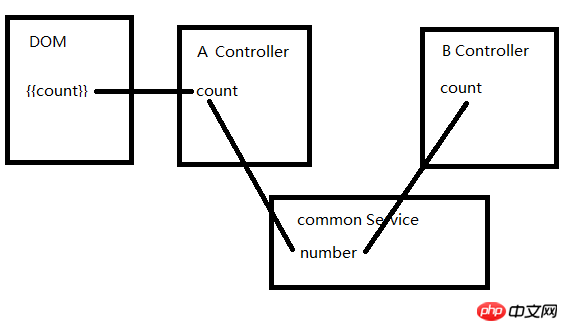
DOM中count和A Controller雙向綁定,而A Controller中的count值是從Service中去取的,B Controller可以改變Service中的值。
請問應該怎麼實現說B改變Service中的值後DOM也能即時變化呢
滿天的星座2017-05-15 16:53:09
就樓主說的情況,我說的仔細點,可以分為以下兩種情況討論:
這個時候只需要正常賦值給scope就可以了,因為物件傳遞的是引用,看例子:
html代碼:
<p ng-controller="ACtrl">
<p>A Controller:</p>
<p>count:{{count.number}}</p>
<input ng-model="count.number"/>
</p>
<p ng-controller="BCtrl">
<p>B Controller:</p>
<p>count:{{count.number}}</p>
<button ng-click="changeCount()">change Number To 4</button>
</p>
service代碼:
.service('common', function () {
this.obj = {number: 3};
});
controller代碼:
.controller('ACtrl', function ($scope, common) {
$scope.count = common.obj;
})
.controller('BCtrl', function ($scope, common) {
$scope.count = common.obj;
$scope.changeCount = function () {
common.obj.number = 4;
}
});
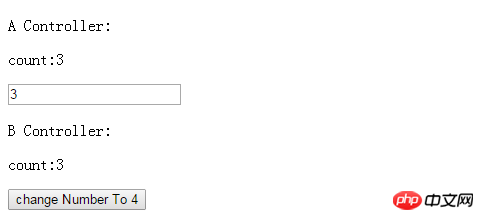
頁面效果:
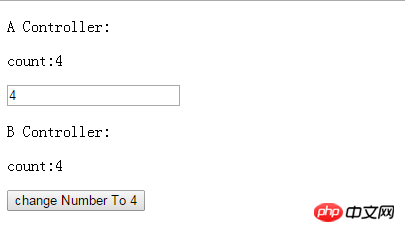
點選change Number To 4鈕後,頁面效果:
可以看到資料同步更新了。為什麼能夠出現這樣的效果呢?有兩個很重要的原因:
有一點要注意,當scope,service任何改變都會導致另一個改變!
當共享的值是基本型別時,透過上面的方法就不能實現了。因為基本型別的賦值傳遞的是值,不是引用。這時候兩個controller之間進行互動就要透過事件驅動。看代碼:
html代碼:
<p ng-controller="ACtrl">
<p>A Controller:</p>
<p>count:{{count}}</p>
<input ng-model="count"/>
</p>
<p ng-controller="BCtrl">
<p>B Controller:</p>
<p>count:{{count}}</p>
<button ng-click="changeCount()">change Number To 4</button>
</p>
service代碼:
.service('common', function () {
this.number = 3;
});
controller代碼:
.controller('ACtrl', function ($scope, common) {
$scope.count = common.number;
$scope.$on('change', function () {
$scope.count = common.number;
});
})
.controller('BCtrl', function ($scope, $rootScope, common) {
$scope.count = common.number;
$scope.changeCount = function () {
common.number = 4;
$rootScope.$broadcast('change');
}
});
頁面效果同第一種一樣。
平級之間的$emit,$broadcast無法傳遞事件,固在rootScope上向下廣播事件。
以上就是全部了,牽涉的東西比較多。
hope help you!
phpcn_u15822017-05-15 16:53:09
你要看一下service 和 factory 區別,一個是建構的,一個是單例的。如果你用factory,在B中做處理就會影響到A。或者你用廣播,angular有做廣播的函數。
过去多啦不再A梦2017-05-15 16:53:09
我理解你想問的是,DOM如何與Scope資料同步?
其實 {{count}}就是一個監視,相當於呼叫$scope.$watch('count',watchFunc)
angular每次更新的時候偵測 $scope.count是不是變化,一旦變化就觸發watchFunc
具體到你的DOM,watchFunc就是更新textContent
至於angular何時更新,ng-click之後,或$http.get或 input onblur,
最近看angular,並且模仿實作angular,程式碼庫中有專門解釋如何實作綁定的章節