路由的定義配置如下:
app.config(['$routeProvider',function($routeProvider) //路由配置
{
$routeProvider.when('/tickets', {
templateUrl: 'tickets_list.jsp',
controller: 'ticketDetailController',
resolve:{
data:function($http) {
return $http.get('ticket.action?method:projectTickets');
}
}
})
}]);
然後在controller裡賦值:
app.controller('ticketDetailController', function($scope,data) {
$scope.data=data.data;
}
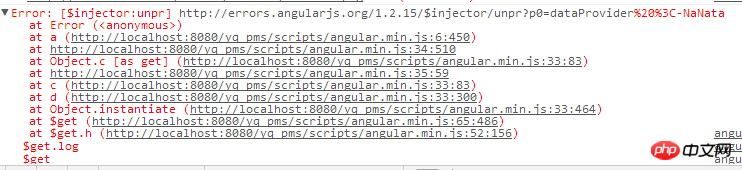
我用chrome追蹤過執行,一直到賦值語句都沒有問題,但是controller創建完畢,就會報錯
$scope.data之後和tickets_list.jsp頁面進行資料綁定,以ng-repeat顯示。
不知道這個錯誤是為什麼?謝謝回答~
为情所困2017-05-15 16:53:00
在stackoverflow上找到了解答。
詳情地址
因為在配置裡已經申明了controller,所以無需在jsp頁面中再使用ng-controller進行申明。將指令刪除即可。希望對其他人有幫助。
淡淡烟草味2017-05-15 16:53:00
雷雷
http://stackoverflow.com/questions/17742787/angularjs-resolve-in-routeprovider-detecting-success-failure