加了transclude,應該把template裡的內容清空的,但是每次update資料後原來的圖都在,哪裡寫錯了嗎,跟有關嗎?
directive
myApp.directive('sankeyChart', function($window){
return{
restrict:'EA',
transclude: true, //加了transclue
template:"<svg width='1200' height='600'></svg>",
scope:{chartData:'=chartData'},
link: function(scope, elem, attrs){
scope.$watch('chartData', function(nv){
var dataToPlot=nv;
var d3 = $window.d3;
、、、、下面都是d3的代码、、、、、、、
呼叫directive
<p sankey-chart chart-data="sankeyData" ng-if="sankeyData" class="myCharts"></p>
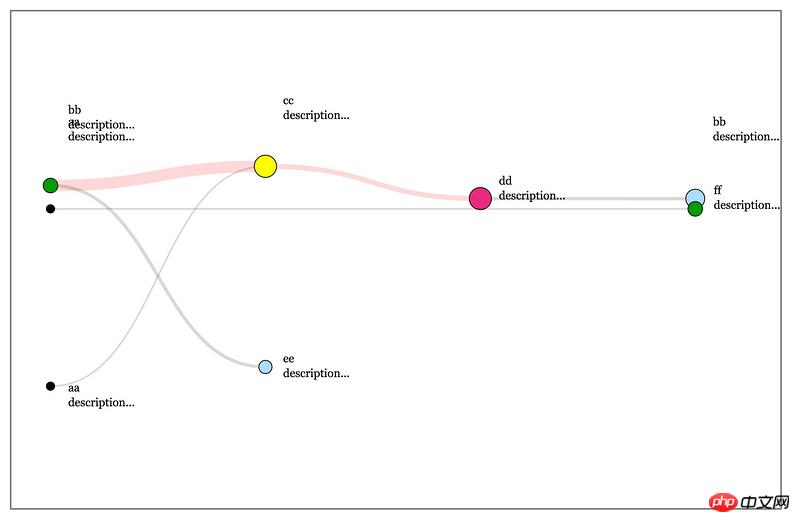
如下圖:
高洛峰2017-05-15 16:52:46
擦,我發現了問題了,transclude不能擦除d3生成的svg裡的內容,在寫d3代碼的前面手工加一個清除svg裡內容的代碼-搞定了。
svg.selectAll('*').remove();