
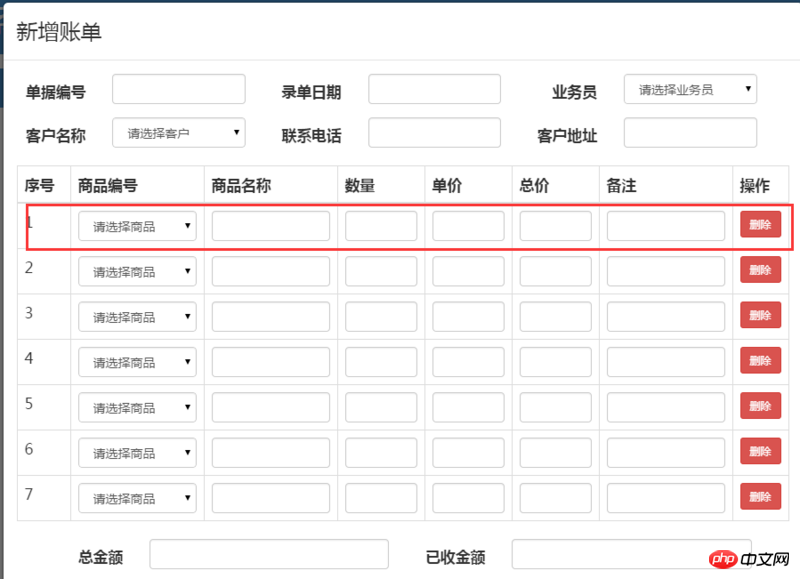
每一行作為一個訂單商品詳情
選擇商品填充商品名稱,價格
數量預設為1,價格和數量可以手動修改,總價不能修改 總價=數量*單價;
怎麼綁定這個每一行的model啊
PHP中文网2017-05-15 16:52:42
寫了一個sample做參考:
<body ng-app="orderSum">
<table ng-controller="orderController">
<thead>
<tr>
<th>序号</th>
<th>数量</th>
<th>单价</th>
<th>总价</th>
</tr>
</thead>
<tbody ng-repeat="order in orders track by $index">
<tr>
<td>{{ $index+1 }}</td>
<td><input ng-model="order.count"></td>
<td><input ng-model="order.price"></td>
<td><input readonly="true" value="{{ order.count * order.price }}"></td>
</tr>
</tbody>
</table>
<script>
var myApp = angular.module("orderSum",[]);
myApp.controller("orderController",['$scope',function($scope){
$scope.orders=[];
$scope.orders.length=10;
}]);
</script>
</body>
滿天的星座2017-05-15 16:52:42
ng-repeat + array.push({id:1,name:'',price:0,num:0})
ng-repeat='x 在陣列中'
ng-model='x.num'
ng-model='x.price'
ng-bind='x.num * x.price'