我想用angularjs和my97datepicker做一個東西,寫了一個direcitve,在點擊選擇完時間之後,把值同步到scope上面。描述的有點亂,看下主要代號:
javascriptvar datepicker=angular.module("datepicker",[]); datepicker.controller("datepickerCtrl",function($scope){ $scope.date="2014-10-14"; }); datepicker.directive("datePicker",function(){ return { restrict:"A", link:function(scope,element,attr){ element.bind("click",function(){ window.WdatePicker(); }); //问题在这里,无法取到变化的值,而且加上这个,连初始的值都无法显示出来。 scope.$watch(attr.value,function(newVal){ scope.date=newVal; }); } }; });
線上網址:http://jsfiddle.sinaapp.com/4zz6nvadg/embedded。初學angularjs,每次寫directive都是卡在$watch這裡。
PHP中文网2017-05-15 16:51:37
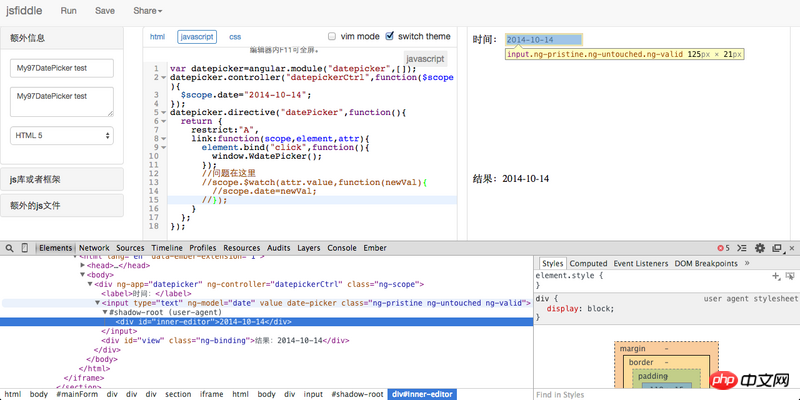
我不知道怎麼解決,因為你用的那個插件我沒有用過,現在也沒時間去研究它。不過我可以告訴你問題出在哪裡,你試著自己去找解決方案吧。先看截圖:

$watch 相關的程式碼,以確保外掛程式正確執行2014-10-14 出現在 DOM 的哪裡了嗎? $watch 部分你监视的是 attr.value,然而根据截图可以发现插件设定的日期根本就不是保存在 input[value] 这里,无论如何 input[value] 部分你監視的是attr.value,然而根據截圖可以發現插件設定的日期根本就不是保存在input[value] 這裡,無論如何< code>input[value] 都是空值$watch 所做的仅仅是读取一个不存在的值,并且覆盖了 model,这就是为什么加上 $watch 部分之后,连 model 所做的只是讀取一個不存在的值,並且覆蓋了model,這就是為什麼加上model 都失效的緣故。
input[value] 去,要么反过来,找到正确的地方去取值去 $watch知道原因之後,解決辦法就簡單了,要么讓插件把你想要的值寫到input[value] 去,要么反過來,找到正確的地方去取值去
$watch吃了晚飯,幫你看一下插件的源代碼,實際上人家提供了幾個事件回調函數,而且你不必非用
var datepicker=angular.module("datepicker",[]);
datepicker.controller("datepickerCtrl",function($scope){
$scope.date="2014-10-14";
});
datepicker.directive("datePicker",function(){
return {
restrict:"A",
link:function(scope, element, attr){
element.bind("click", function () {
window.WdatePicker({
onpicked: function () {
scope.$apply(scope.date = this.value);
}
});
});
}
};
});
$watch想用
var datepicker=angular.module("datepicker",[]);
datepicker.controller("datepickerCtrl",function($scope){
$scope.date="2014-10-14";
});
datepicker.directive("datePicker",function(){
return {
restrict:"A",
link:function(scope, element, attr){
element.bind("click", function () {
window.WdatePicker({
onpicked: function () { scope.$digest(); }
});
});
scope.$watch(
function () { return element[0].value },
function (newValue) { scope.date = newValue; }
);
}
};
});
element[0].value注意,這裡第一個參數不能是直接
scope.$digest(),否则 scope.date而且這裡還必須得依賴插件的回呼函數做一下
PHPz2017-05-15 16:51:37
不知道為何要這麼用,這裡你需要明確一個概念,屬性和 scope 是不同的,如果要綁定屬性值到 scope 中,需要在 directive 中去做 scope 的聲明,有以下三種方式:
按照你的思路,可能是下面的方式:
scope: {
value: '=value'
}
但即使是做了綁定,還要明白這個元素的 value 的值變更並不是 Angular 默認會做監控的,这个绑定只是说要去绑定这个属性值对应的变量,當然無法 watch 到 value 的變更。
其實 ng-model 和 ng-change 就夠了。
最終可能是這樣:
<input ng-model="date" date-picker />
習慣沉默2017-05-15 16:51:37
沒找到link的詳細文檔,不能確定attr的具體使用方法,不過覺得你可以試試$watch一下element的value。
至於樓上2位,在directive裡scope就是它的$scope,attr是link裡的一個參數,不需要另外定義。