用ui-bootstrap的tabset 和 ng-grid 結合,做了下面的效果。
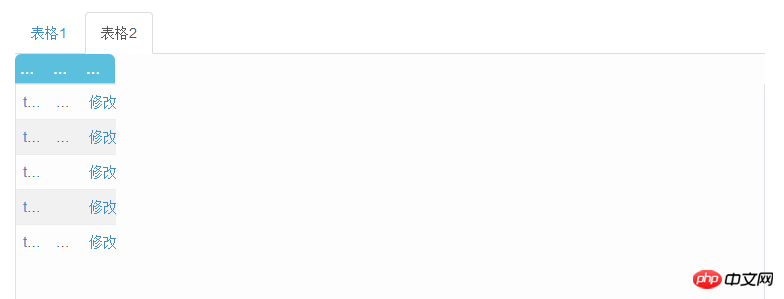
tab切換到第二個標籤後,預設顯示的grid如下圖,自動產生的width只有100px,明顯不對啊(⊙o⊙)
用過ng-grid的應該都遇過這個問題吧,大神們求解答!小女子已經無力回天了!嗚嗚嗚~~~~(>_<)~~~~

PHP中文网2017-05-15 16:51:22
用trick的方式解決了
<ul class="nav nav-tabs">
<li ng-class="active">
<a ng-click="showGrid=true;active='active';active2=''">表格1</a>
</li>
<li ng-class="active2">
<a ng-click="showGrid=false;active='';active2='active'">表格2</a>
</li>
</ul>
<p ng-if="showGrid" class="gridStyle" ng-grid="gridOptions"></p>
<p ng-if="!showGrid" class="gridStyle" ng-grid="gridOptions2"></p>