
用webstrom需要建angularjs工程提示angularjs語法麼?為什麼我這沒文法提示..
滿天的星座2017-05-15 16:51:17
如果曾經加入過 angular 函式庫,那麼開啟目前專案之後,進入設定裡:Languages & Frameworks -> JavaScript -> Libraries;你會看到右邊有你需要的 angular 以及其他相關的函式庫,打對勾就好。
如果之前沒有加過 angular,有一個非常簡單的方法:
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.js"></script>
仅有的幸福2017-05-15 16:51:17
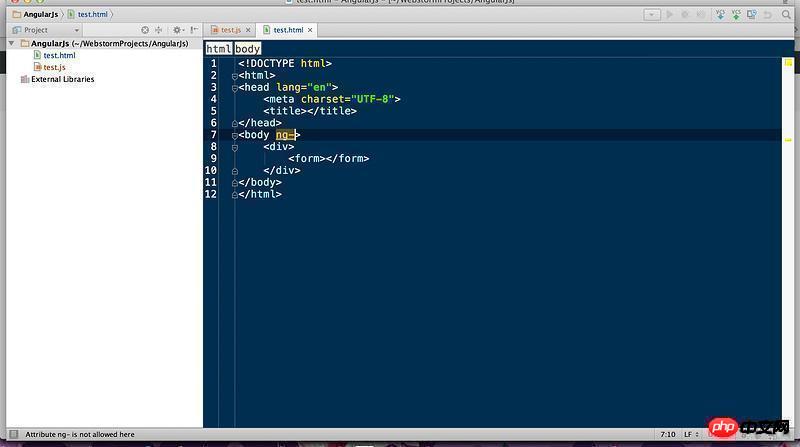
你的專案裡沒有 AngularJS 的 js 文件,所以沒有提示。當 WebStorm 發現你的專案目錄裡包含了 AngularJS 的 js 檔案時,就會有 ng-* 的提示。