我在 HTML 裡使用了 ·angularjs· 的模板,但是在beego的 Controller 中,我設定
this.TplNames = "index.html"
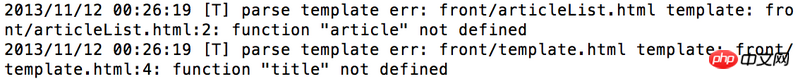
但是運行之後伺服器端報出的資訊如下圖:

我猜是因為 beego 用 Go 自己的模板解析了,所以找不到變數。但我把autorender=false也設定了之後,還是會顯示這個錯誤,而且前端也收不到index.html的內容了。
滿天的星座2017-05-15 16:51:08
https://github.com/astaxie/beego/issues/297 這已經由作者回答了。
beego.TemplateLeft = "<<<"
beego.TemplateRight = ">>>"
仅有的幸福2017-05-15 16:51:08
beego不懂
不過如果是模板衝突的話 改一下angular的模板比對就好了
如:
app.config ($interpolateProvider) ->
$interpolateProvider.startSymbol '//'
$interpolateProvider.endSymbol '//'
高洛峰2017-05-15 16:51:08
如果是在服務端報出錯誤的話,那肯定是beego解析模板的時候出錯了。 angular的模板就是純html,因為它是前端的函式庫,所以如果出錯的話,肯定實在瀏覽器的console裡報錯的。具體哪裡出錯了,你要把程式碼拿出來大家分析分析。
我想大声告诉你2017-05-15 16:51:08
golang 的模板語法和 angularJS 的模板語法很接近,所以很容易報錯,兩個解決方案的建議。
將首頁中的angularJS 的模板內容換成golang 的模板標籤,例如{{ user.name }} 換成{{ _user.name }},然後使用golang 將{{ _user.name }} 渲染成'{ { user.name }}'。這種方法可以解決問題,但是教導繁瑣。
減少首頁的內容,盡可能在設計的時候弄到對應的路由模板裡去。