剛接觸iOS開發所以在螢幕適配上面有一些迷惑之處.
舉個栗子
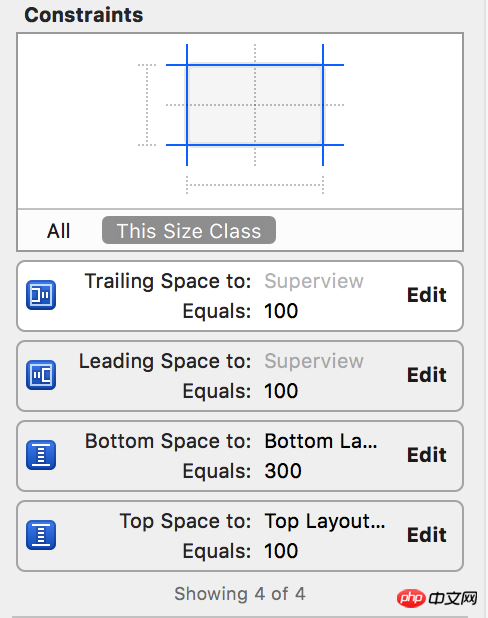
以下是我的限制條件
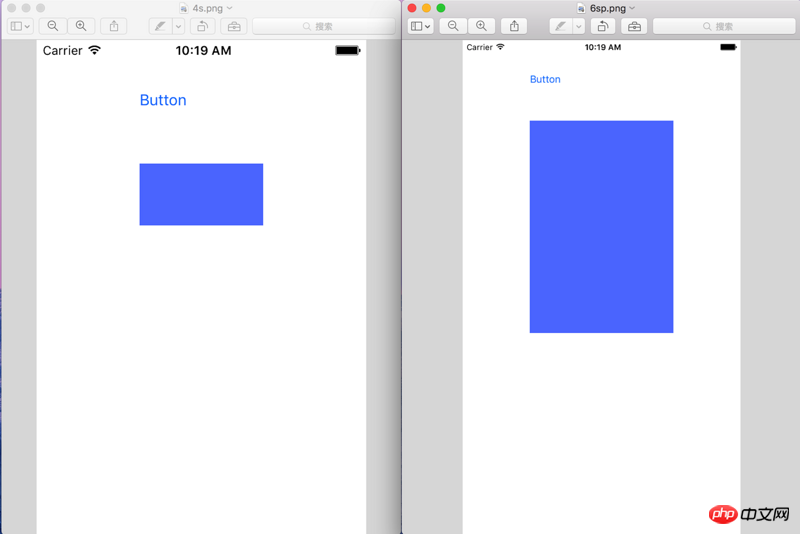
但是不同的機器上完全是不同的效果
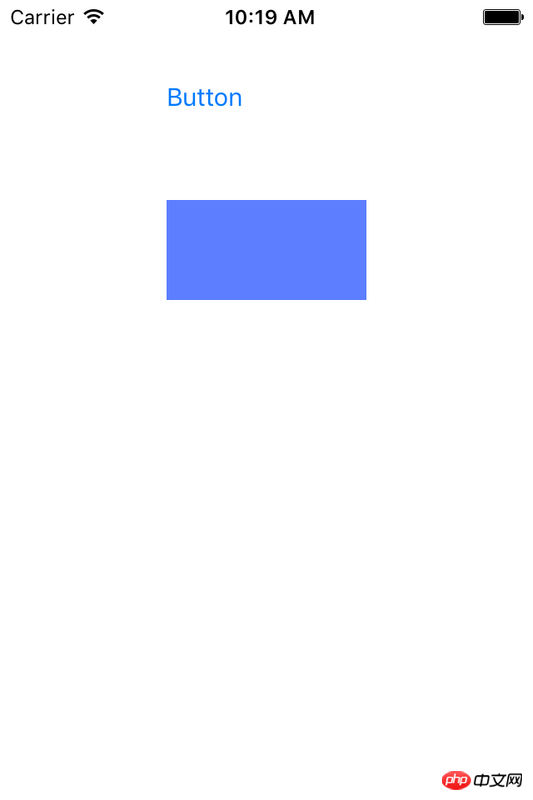
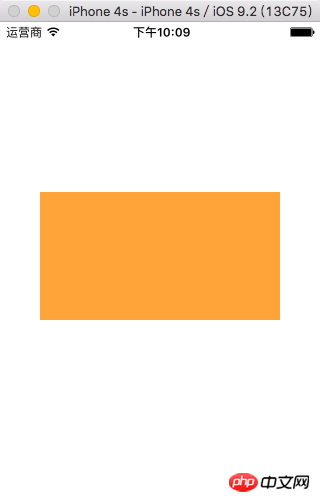
4s

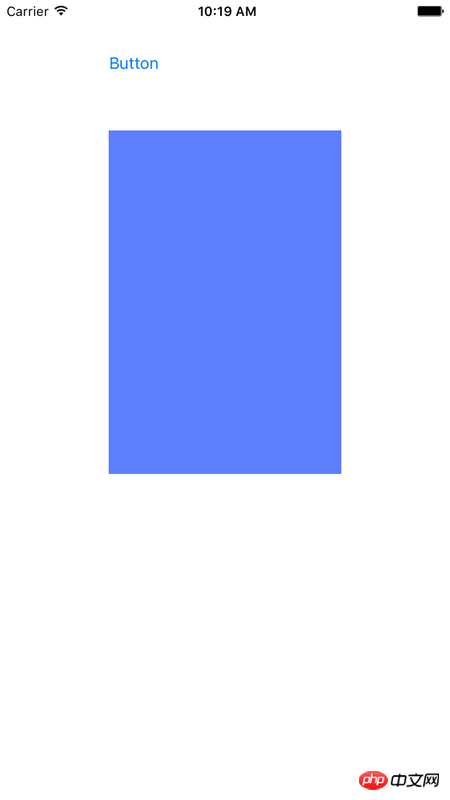
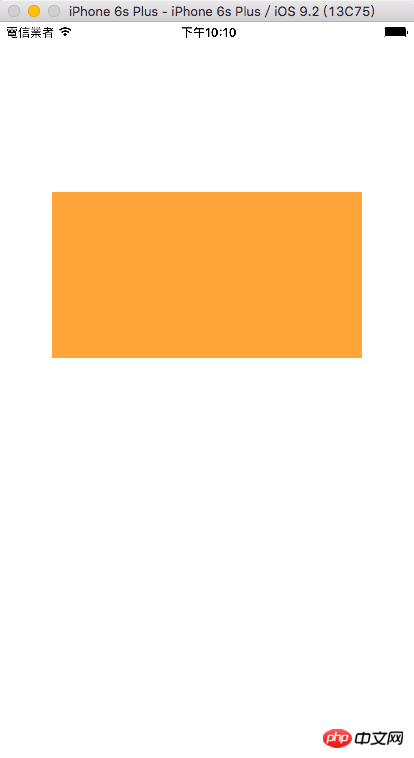
6sp

為了看起來更直觀 ,實際上就是效果的差距甚遠

所以請教大家,大家平時在屏幕適配方面都是採取什麼解決方案.
像我上面提出的需求改用何種方法才可以實現
感謝一樓的熱心回答,在此處補充一下
可能是我思考問題的角度除了問題,實際上我想達到的目的是,我在iPhone6P上寫了這麼一套佈局.而這套佈局在應用到iPhone4上的時候,顯示的比例可以不同,但是大體效果應該一致.變相理解為iPhone4是iPhone6P的縮小版,請問這種需求該如何實現呢?
習慣沉默2017-05-02 09:23:00
之前是學 iOS開發的時候,對於AutoLayout的用法不是很爽,甚至一度覺得程式碼佈局會更簡單。直到我發現 autoLayout 的 Aspect Ratio 進行比例之後,我才覺得 AutoLayout 是多麼好用。照我的個人理解呢,用 aspect ratio 的話,就是可以對各種 控制項之間的 大小進行一個比例大小。

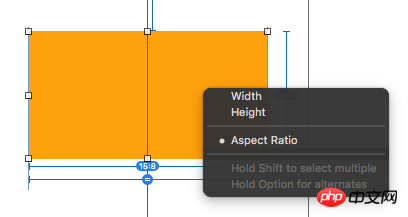
先上 storyboard 上面的約束圖。我只是 確定view 的 X 方向 的位置約束,和 Y方向的 位置約束。但是,僅憑著兩個約束是無法確定 一個 view 的大小的。如果和 lz 一樣 確定上下左右的 距離進行確定,那麼只要螢幕進行變化,那裡就是view 的大小就會被拉伸。而不是 lz 最後要求的 4 是 plus 的縮小版。那就使用 Asecpt Rotio。如圖。

我是 確定 view 的 width 和 height 之間的比例是 15:8。
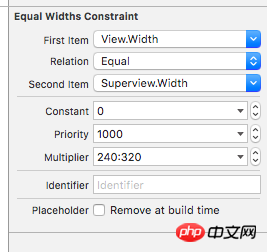
接下來,在決定 view 的 width 和 主 View 的 width 的比例是 一個恆定的。

storyboard 上面的 viewController 的 width 是 320,整個介面是 iphone 5/5s 的樣紙,但是有一點就是 iphone 4/4s 的 螢幕寬 和 5/5s 是一樣的。所以也就是 view 的 width 具有 螢幕的寬度進行確定,然後得出大小,再得到 view 的高度。那麼也就能 做到 不同機型,4 只是 plus 的 縮小版,而不是各種拉伸。
還是上圖來的直接一些。


我也只是個 入門不久 的 iOS新手。祝你在iOS開發路上越走越遠。
習慣沉默2017-05-02 09:23:00
依照你設定的規則,這裡可以簡單的理解為:
1)離屏幕左邊 100;
2)離屏幕右邊 100;
3)離屏幕上邊 100;
4)離屏幕下邊 300;
按照你的規則這樣顯示是對的呀。 iPhone 6 Plus 和 iPhone 4 螢幕高度不一樣,那以你設定的規則顯示的效果就應該不一樣。
我猜你可能是想把你的那個 View 固定一個高度,這時候你可以把 Bottom Space 那個規則去掉,添加一個設置 View Height 為固定高度的規則即可。
滿天的星座2017-05-02 09:23:00
非常好的autolayout 教學。
Auto Layout Tutorial in iOS 9
你根據上面的教學理解一下,自動佈局。
如果是新手,可以先從frame和4s開始練起,利用frame 等屬性熟悉了控制項如何放在canvas 上。