jekyll new manxisuo.github.io在本地運作正常,如下圖所示:

網址:https://github.com/manxisuo/manxisuo.github.io
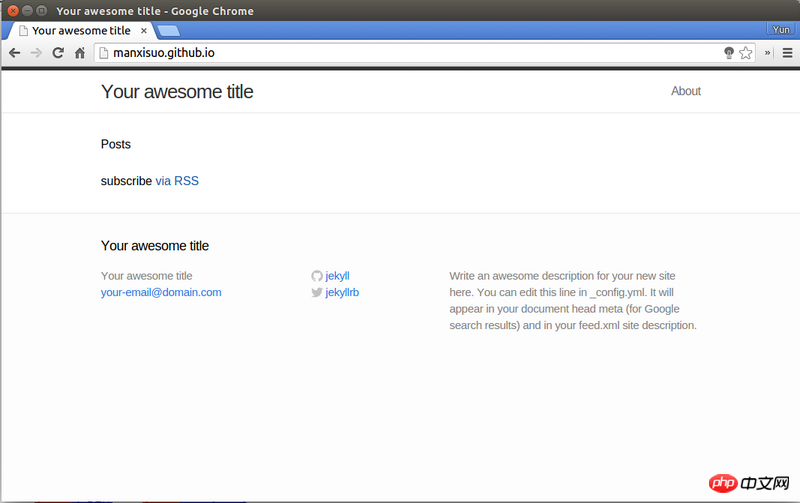
將部落格程式碼上傳到倉庫的master分支。運作不正常,如下圖所示:

即Posts下面沒有顯示文章列表,而在本地是有的(見第一個圖)。
我檢查了一下index.html。產生文章列表的程式碼如下:
<ul class="posts">
{% for post in site.posts %}
<li>
<span class="post-date">{{ post.date | date: "%b %-d, %Y" }}</span>
<a class="post-link" href="{{ post.url | prepend: site.baseurl }}">{{ post.title }}</a>
</li>
{% endfor %}
</ul>即文章是從site.posts這個變數遍歷出來的,表示Push到GitHub後這個變數是空的。
對ruby不熟悉,請大家幫忙看看是什麼原因造成的。
PHP中文网2017-04-24 09:15:03
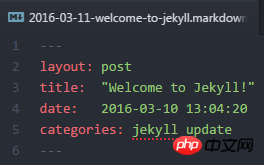
我到題主的github目錄看了下,問題在_posts/2016-03-11-welcome-to-jekyll.markdown這個文件裡。
設定date後面的日期稍微提早一點,就可以了。例如設定為昨天:

這個問題是由於jekyll 3(github目前的jekyll版本)預設為認定為"未來"的post,是不產生的,詳情可以參考Future posts - Jekyll。
此外建議修改feed.xml裡的內容如下:

以解決這個問題:

我拿題主的目錄在本地運行的時候,就能得到和github上一樣的問題。一般來說,要確保本地預覽效果可靠,需要讓jekyll等相關的ruby gem(理解為ruby這個語言裡的套件管理工具,就像npm)和github的一致。對應的做法可以參考官方的:Setting up your Pages site locally with Jekyll
簡單來說,讓本地的運行github pages所需的各類ruby gem(jekyll只是其中之一)和github線上的一致,就方便調試問題了。
PHP中文网2017-04-24 09:15:03
jekyll沒用過,Hugo也能用來產生個人靜態部落格。
http://listenzhangbin.com/post/go-hugo-blog/,推薦我寫的一篇部落格教學。