

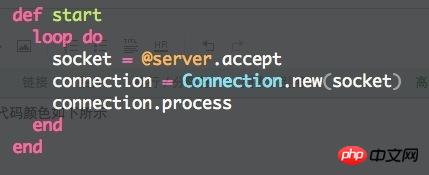
new這個關鍵字可以用其他的顏色高亮而不是白色,然後在代碼中的數字也可以用其他顏色高亮而不是白色自己折騰了一個elisp配置
(add-hook 'after-change-major-mode-hook
'(lambda () (font-lock-add-keywords
nil
'(("[^a-zA-Z]\([0-9]+\)[^a-zA-Z]"
1 font-lock-warning-face prepend)))))
但是發現一個問題就是,普通代碼中的數字的確是用非白色高亮了,可是字符串中的數字也被高亮了,我想重新寫一個判斷是否為字符串的hook去覆蓋,但是折騰了半天也不對,new關鍵字的高亮也是一樣,在代碼中高亮了,字符串和注釋中也是被高亮了,反而不好看了
而且還有一個問題就是,上麵這個簡陋的正則隻能讓
foo1
顯示正常
如果是
foo11
foo111
之類的變量中連續超過兩個數字的話,變量中得數字也會被不同顏色高亮了
正則不是很精通,請大大們指點一下,該裝什麼mode或者寫個啥hook可以滿足我地需求
阿神2017-04-22 08:58:34
不用那麼麻煩, 具體技術就不做多解釋了, 除了修改 color theme , 我有用下面這種腳註法, 下面是高亮 l1 l2 l3 三個字符串的:
#+STARTUP: content
# Local Variables:
# eval: (highlight-phrase "\bl1\b" (quote hi-pink))
# eval: (highlight-phrase "\bl2\b" (quote hi-yellow))
# eval: (highlight-phrase "\bl3\b" (quote hi-green))
# End:
理論上, 掛到某個 mode-hook 裡就可以實現跟 mode 關聯了. 更多細節可以相關搜尋.