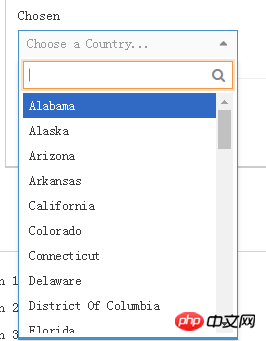
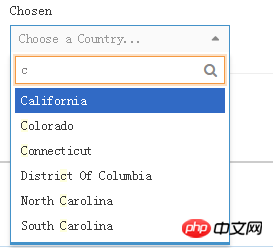
先看一下效果图::
第一张是下拉列表第一列是一个搜素框:
第二张图能看出是 时时触发的:
我想知道怎么实现的这个效果?
迷茫2017-04-18 10:31:44
前台用jQuery.autocomplete,設定你是輸入多長的字串就開始請求後台數據,等等。手機碼字麻煩,自行百度
來點代碼吧!
用bootstrap 的typeahead來實現
<script type="text/javascript"
src="/js/plugins/bootstrap3-typeahead.min.js"></script>所以在頁面要引用相關的JS文件,不知道那裡下載就百度,正常bootstrap就有
<input type="text" id="test">輸入框我就隨便寫吧,因為不是重點
//自动补全
$("#test").typeahead({
minLength:3,//最小开始查询的字符个数
items:5,//下拉列表中最多显示的条数
source:function(query,process){//加载数据源
//我们使用ajax去查询
$.ajax({
dataType:"json",
type:"POST",
url:"写你自己的后台请求地址",
data:{keyword:query},
success:function(data){
//这个data就是一个json对象的数组{id:xx,username:xxxx}
if(data && data.length){
process(data);
//process就是交给我们获得数据之后用来调用的方法,这个方法执行了,下拉列表就出来了
}
}
});
},
//用来告诉typeahead怎么显示json对象中的内容
displayText:function(item){
return item.username
}
}).change(function(){
var current = $(this).typeahead("getActive");
if(current){
$("#test").val(current.id);
}
});上面是JS程式碼,我記得放到