我一个自定义的 Cell ,布局如下:

图片设置大小、距离顶部、距离左边、距离底部
标题的左边距离图片的右边、距离顶部、距离右边
来源的左边距离图片的右边、顶部距离标题的底部、距离底部、距离右边
这样设置是没问题,正常的。
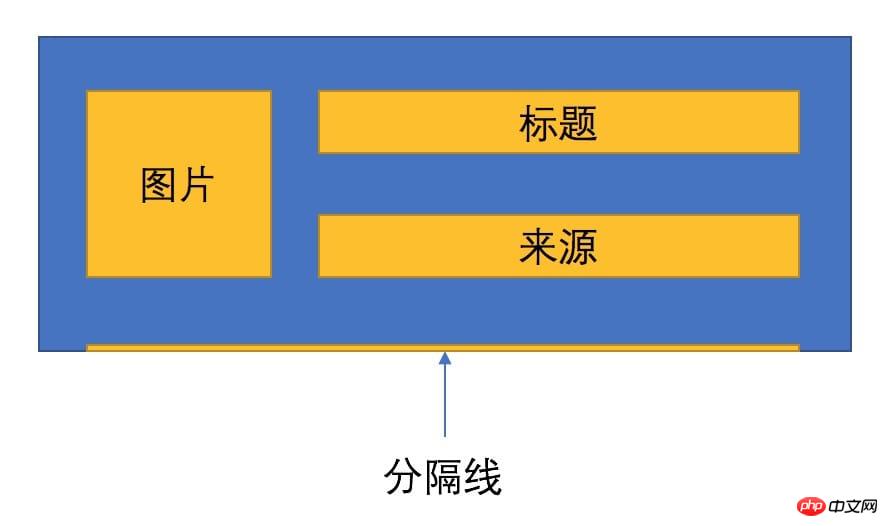
但是现在我想自定义一条分隔线,草图如下:

我该如何修改?我尝试了很多次都失败了。。
Xcode 控制台狂飙 log
PS: 用了 UITableView-FDTemplateLayoutCell 来动态计算高度
天蓬老师2017-04-18 09:54:29
試試這樣看看:
[imgv mas_makeConstraints:^(MASConstraintMaker *make) {
make.width.equalTo(@40);
make.height.equalTo(@40);
make.top.equalTo(@20);
make.left.equalTo(@20);
}];
[lbTitle mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(imgv.mas_right).offset(10.0f);
make.top.equalTo(imgv.mas_top);
make.right.equalTo(@-20);
make.height.equalTo(@20);
}];
[lbSource mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(lbTitle.mas_left);
make.top.equalTo(lbTitle.mas_bottom).offset(10.0f); // 或 make.bottom.equalTo(imgv.mas_bottom);
make.height.equalTo(@20);
}];
[vLine mas_makeConstraints:^(MASConstraintMaker *make) {
make.bottom.equalTo(vLine.superview.mas_bottom);
make.height.equalTo(@1);
make.left.right.equalTo(@20);
}];裡面的數值自己估摸一下,應該沒什麼大問題。
補充一下: imgv:圖片 lbTitle:標題 lbSource:標題下方的label vLine:底線