我在storyboard添加collectionview和cell,设置了约束。我有添加header和footer,而且有种cell,都有约束,但是问题来了:
1、header和footer的高度怎么自适应呢,控件里有个collection reusable view 的size属性,似乎在这里是写死的?我去~~说好的自适应呢
2、cell添加了约束,我在cell里面添加了一个imageview,添加了各种约束,可是在预览和模拟器里面看都不正常,cell的高度和宽度都不对。
求高手指点,collectionview不是很会用。
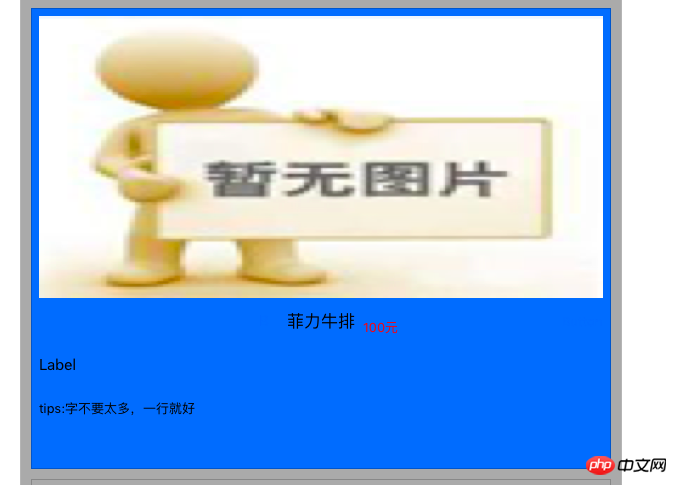
在storyboard设置如图,蓝色的时一个cell:
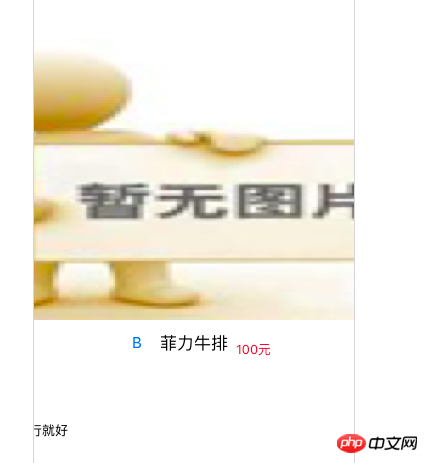
在预览中看到是这样的:
模拟器中是这样的:
不知道是什么情况,请高手指点一下。谢谢~~
大家讲道理2017-04-18 09:36:47
最後透過collectionView:layout:sizeForItemAtIndexPath:,collectionView:layout:referenceSizeForHeaderInSection:,collectionView:layout:referenceSizeForFooterInSection:三個方法分別實作了cell、header、footer的尺寸。看來不能完全透過storyboard的設定來確定。是?否?坐等高手解答。
PHP中文网2017-04-18 09:36:47
我雖然沒太看懂,但是我覺得一定要保證在視圖渲染前,確保你headerview cell中的子試圖已經設置好了,要是在視圖渲染完成後再給headerview cell添加子控件,估計它們就不能自適應了