
比如这个酒店:http://hotels.ctrip.com/hotel/dianping/1943326.html
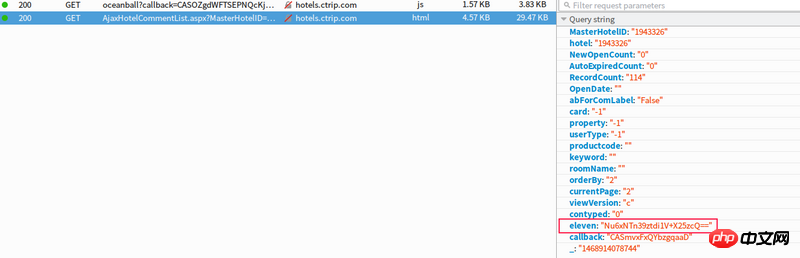
酒店的点评数据是通过ajax方式异步加载的,不想用模拟浏览器的方式来爬,太慢了,想直接请求点评数据的地址,但是这个eleven参数不知道是怎么生成的,在网页源码中没找到,分析js代码也没看出个所以然来,请大神来分析下,多谢了
迷茫2017-04-18 09:26:53
這個確實有點變態,不過可以模擬手機去訪問(改user agent).能得到評論數據,是靜態的html.
http://m.ctrip.com/html5/hotel/HotelDetail/dianping/1943326.html
仔細看請求,裡面有個就是在算參數,壓縮過的js,看的頭痛.
ringa_lee2017-04-18 09:26:53
是下面這個程式碼產生的,看不懂:
,_getElevenValue:function(e){
function o(e){
for(var o=["A","B","C","D","E","F","G","H","I","J","K","L","M","N","O","P","Q","R","S","T","U","V","W","X","Y","Z"],n="",t=0;e>t;t++){
var i=Math.ceil(25*Math.random());
n+=o[i]
}
return n
}
var n,t=o(7),i=!1;
if(!hotelDomesticConfig.cas.OceanBall)return e.resolve("");
for(;window[t];)
t=o(15);
n=hotelDomesticConfig.cas.OceanBallUrl+"?callback="+t+"&_="+(new Date).getTime()
,window[t]=function(o){
window[t]=void 0;
var n="";
try{n=o()}
catch(a){$.ajax("/domestic/cas/image/bi"
,{method:$.AJAX_METHOD_POST,cache:!1,context:{value:"11-"+encodeURIComponent(a.stack||a)}})
}
finally{i=!0,e.resolve(n)}
}
,$.loader.js(n,{onload:function(){i||(window[t]=void 0,e.reject(""))},onerror:function(o){o&&(window[t]=void 0),e.reject("")}})}