1.问题:android list 有虚拟按键的情况下,底部会被遮挡
2.问题截图:
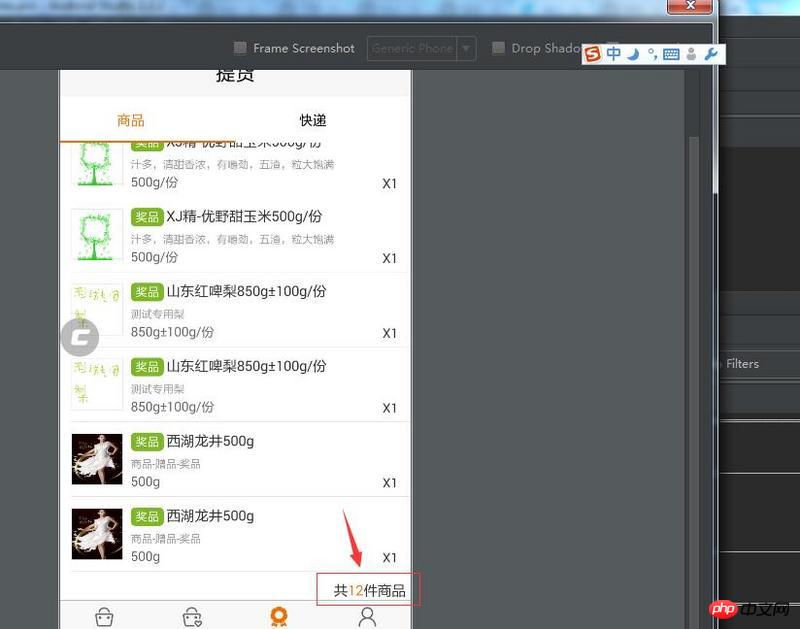
被遮挡:

正常:

3.list高度计算方法:
屏幕高度-状态栏高度-底部tab高度-提货标题高度-商品快递高度(100写死)
试着判断是否有虚拟按键的情况下 多减去虚拟按键的高度 也还是不行 会被遮挡
var tabHostHeight = 100.0;
//dp2px 转换
var self = this;
var navBarHeight=0;
var tabBarHeight=0;
require('@weex-module/utilmodel').dp2px(function (ret) {
var scale = env.scale;
var deviceWidth = env.deviceWidth / scale;
navBarHeight = (750.0 / deviceWidth)*ret;
tabBarHeight = (750.0 / deviceWidth)*ret;
},48);
//状态栏高度
require('@weex-module/utilmodel').getStatusHeight(function (ret) {
var scale = env.scale;
var deviceWidth = env.deviceWidth / scale;
this.pageHeight = env.deviceHeight * 750 / env.deviceWidth - navBarHeight - tabBarHeight - tabHostHeight-ret;
this.tableHeight = this.pageHeight;
});
大家讲道理2017-04-18 09:22:08
0.11.0,原始碼依賴的方式,
下面這個方法也試了還是不行。
因為Android手機的碎片化導致螢幕適配很困難。 Weex對外提供的介面render需要動態傳入容器的寬高,但是傳入的寬高有時會發生變化,例如ActionBar隱藏等,這是傳入的Weex容器也要進行對應的變化。
為了適應這種變化,Weex提供了介面WXSDKInstance.setSize(int width, int height)來改變容器的大小。
/**
@param width 容器寬度
@param height 容器高度
*/
public void setSize(int width, int height){};
大家讲道理2017-04-18 09:22:08
既然fragment的視圖位置是你自己控制的,那麼直接填滿你想要的位置,vue頁也只需要填滿滿,然後用你的fragment承載你的 *.js 檔案就好了啊